Shining Text – Animated Signature
Animated Signature
Follow these guidelines to create a very nice text-animation!
-
Step 1 Make a signature and add a text-layer and make sure the layer doesn’t have any layer-style;

-
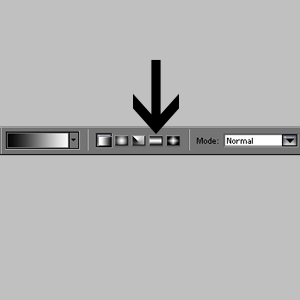
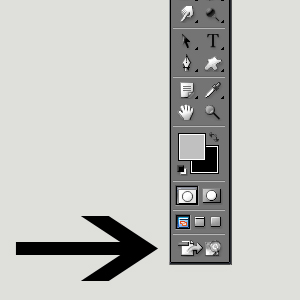
Step 2 Create a new layer and grab your gradient-tool and set it to Reflected Gradient;

-
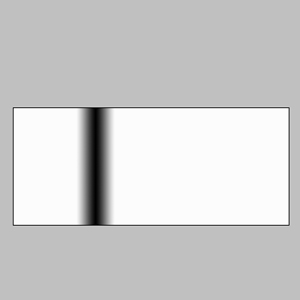
Step 3 Make sure it has the same angle as mine and also make sure it is the same thickness.
After that, press CTRL+I to invert the colors!
-
Step 4 Press CTRL+U and change the color to your needs, after that press CTRL+G to group the layer with the layer UNDER it. Then change the blending-mode to lighten.
Then click this button to open Image-Ready!
-
Step 5 When in Image-Ready, select the gradient-layer and move it all the way out of the text so that you can’t see it (left). Do this with the arrow-keys.
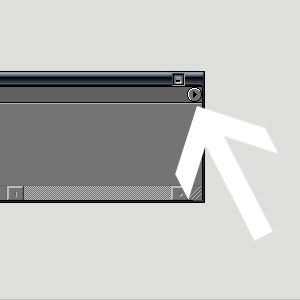
Now press this button to create a new frame;
-
Step 6 Press right until you see the gradient move to the other side of the text-area.
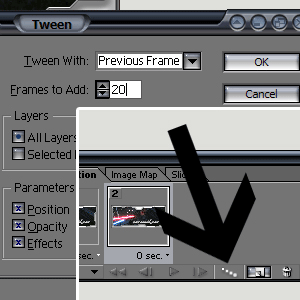
Then press this button and select these options;
-
Step 7 Save Optimised as, and it should look like this:

Author : MICK MOOLHUIJSEN
HomePage : http://www.mickm.com


Comments