Stylish Rectangles
|
This tutorial is a simple Photoshop tutorial for adding stylish rectangles in a sig or other artwork Well … We start with a background that you’re going to use for you sig or other piece. |
|
|
|
Now we want to add our stylish rectangles
Now make a small rectangle with it in a new layer. Make sure the feather is 0px! |
|
|
|
Now take the gradient tool.
And make sure your settings are like this:
Now draw your gradient in the selection like this: |

|
|
Now don’t remove the selection and do this: edit – stroke – (1px – center – white ). |
|
|
|
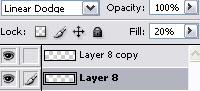
Now it’s almost finished. We only have to add some blending options.
Now just play around with the fill and opacity and duplicate the layer a coupl eof times |
|
|
|
Here’s an example where I used that effect.But I did it without the stroke! |










Comments