Animated Satin – Coruscating Animation
Animated Satin
Learn how to create this animated Satin which is absolutely awsome for minibanners or large headers. This is the sort of animation, you can experiment yourself crazy on, because there are millions of different outcomes!
Learn how to create this very nice coruscating satin that can be animated!
-
Step 1 Create a new image, and make a layer with an object (Not Black!) where you wanna add this effect to…
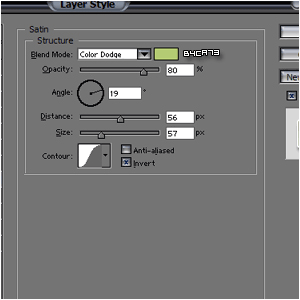
Add any layer-styles you want, just remember to add a satin like the picture below: (It doesn’t need to have the same colors)
-
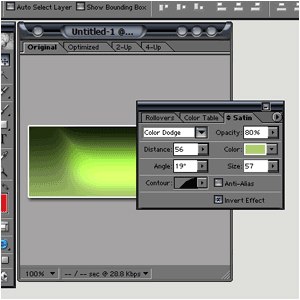
Step 2 Once you’ve done that, you should see a funny shine over your image, like mine below:

-
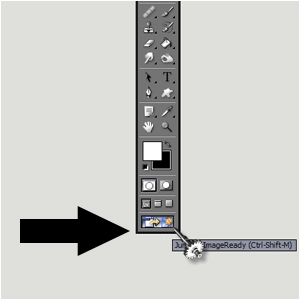
Step 3 Hop on to Image-Ready by clicking on this button:

-
Step 4 When in IR, goto the layer-palette and add a satin again(!!!)
Your click will make this window pop up:
-
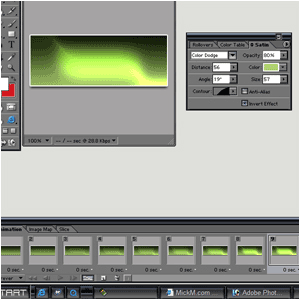
Step 5 Lower the opacity to 0% and create a new layer wich has 80% again;
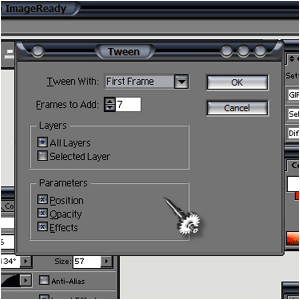
Click the tween-button (The button next to the layer-button) and make it tween the previous image with 7 layers;
-
Step 6 You could add another layer, change the angle and stuff, or you can just tween the last image with 7 frames to the 1st frame;

-
Step 7 You can make a million things out of it, like the header of v3 of MickM.com of this stupid thing below 😛
If you have any questions about this effect and how to be more creative, go to my forum and ask me anything you like…
Author : MICK MOOLHUIJSEN
HomePage : http://www.mickm.com


Comments