Designing Personal Web Page Layout
Create a new file having 766×606 px and 72 dpi. Color the layer in black, with the instrument  . Now use the instrument
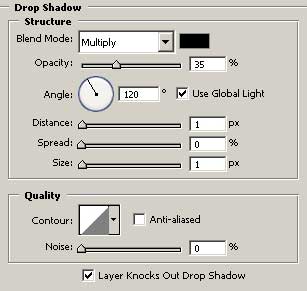
. Now use the instrument  to draw a grey short stripe. Set the adjustments in Blending Options, like it is demonstrated in the picture.
to draw a grey short stripe. Set the adjustments in Blending Options, like it is demonstrated in the picture.



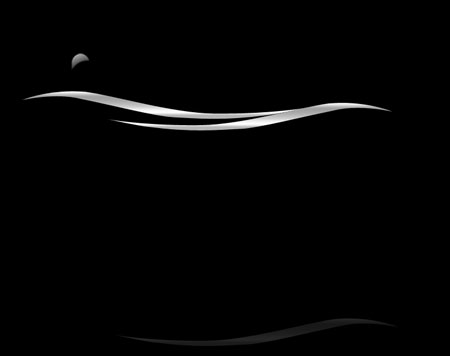
Copy the stripe then and turn it horizontally, using Free Transform option.

Copy the lower stripe’s layer and place it the way it is done in the picture. Set out Opacity of 15%.

Use the brush after that and make a circle with the color 707070. Erase a part of it to be exactly like in the picture.

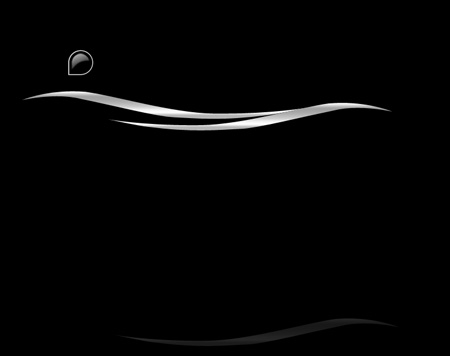
Use the instrument  again to represent a black figure , which bounds may be seen in the picture. Click on Blending Options, Stroke on the layer and choose the white color and 2 pcx.
again to represent a black figure , which bounds may be seen in the picture. Click on Blending Options, Stroke on the layer and choose the white color and 2 pcx.

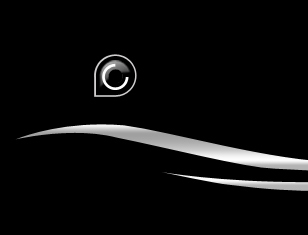
Use the same instrument  and draw a white figure. Place it the way it is in the picture.
and draw a white figure. Place it the way it is in the picture.

Copy the layer with the recently created figure. Turn it around using Free Transform and keeping pressed the Shift button, make it smaller, exactly like in the picture.

Use the instrument  to make a figure of white color. Use Free Transform to turn it on 45 degrees, like in the picture.
to make a figure of white color. Use Free Transform to turn it on 45 degrees, like in the picture.



Comments