Professional Web Layout for Business Solutions
February 7, 2007 | 0 comments
Professional Web Layout for Business Solutions
Make a stylish and clean professional layout for your Business Solutions site.
Create a new file with 766×792 px and 72 dpi. Paint it in this shown color: 6D6D6D.

Select now this instrument  and represent the lowest layer of the site’s panel, colored in white.
and represent the lowest layer of the site’s panel, colored in white.

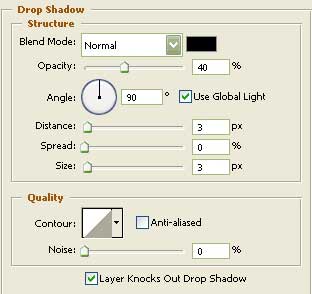
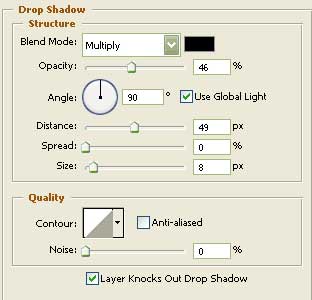
Blending Options-Drop Shadow

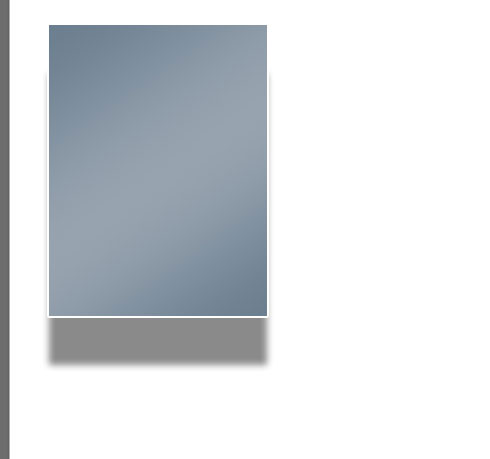
Using the previous instrument, it’s possible to represent one more layer, this time for the site’s section.

Blending Options-Drop Shadow



Comments