Professional Mobile Portal Web Layout
In this tutorial, we will learn how to make a professional template from scratch.
Create a new file that would have 1024×955 px and 72 dpi. Choose now the Rectangle Tool (U) to represent the background of next web – site to be.

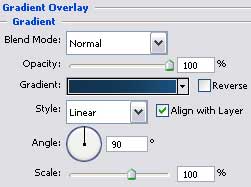
Blending Options-Gradient Overlay

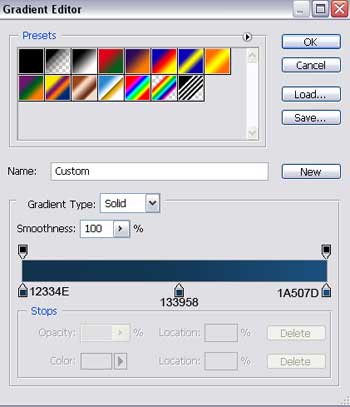
Gradient’s parameters: 
Applying the previous instrument, represent a stripe on the lowest part of the background, colored in 0F2F47.

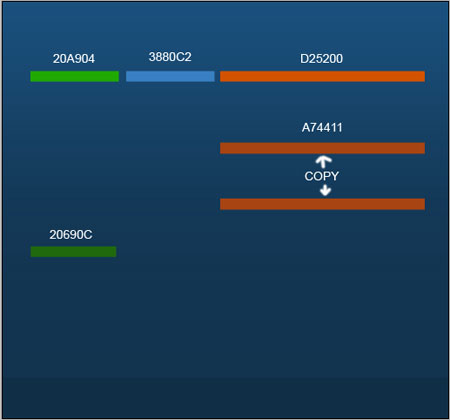
Using the same Rectangle Tool (U), mark out those places under the sections’ titles from our site (the colors’ codes are shown below).


Using the same instrument, try to represent a shadow under the layer reserved for the section’s title.



Comments