Web Page Design Layout
This detailed tutorial will take you from the beginning techniques of design to making the a web page design layout using Adobe Photoshop.
Create a new file (File>New), having 900x885px and 72 dpi. Select next the Paint Bucket Tool (G) and paint it in this presented color – #7E7E7E

Apply for the layer in case the next parameters by making a right mouse’s click on the layer.
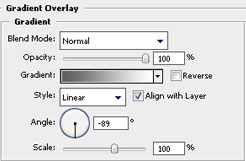
Blending Options>Gradient Overlay

Gradient’s parameters:


Create now another new layer (Create new layer) of 4×4 px for representing the next texture’s pattern:

And save it: Edit>Define Pattern
Continue by creating the next layer:

Apply for this layer the next shown parameters:
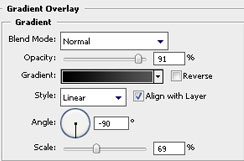
Blending Options>Gradient Overlay

Gradient’s parameters: 


Comments