Design Studio Website
A step by step guide to creating a professional web layout with a dark theme for Web Design Studios.
Create a new file (File>New), having 780×700 dpi and 72 dpi.
Next we shall use the Rectangle Tool (U) to represent the background of the site’s page to be next:

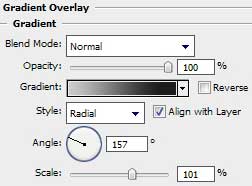
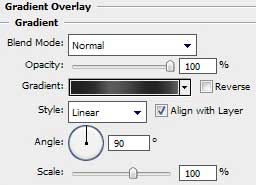
Select next shown parameters for the made layer by making a mouse click on this layer on the layers’ panel: Blending Options>Gradient Overlay

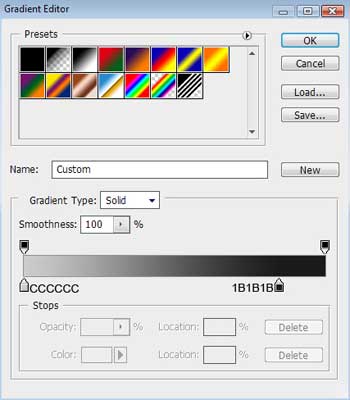
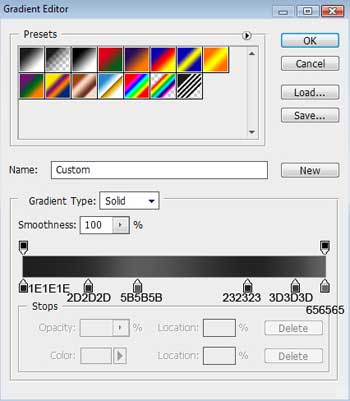
Gradient’s parameters:


Now we shall draw a small stripe on the page’s top, colored with #1B1B1B. In this case we’ll use the same Rectangle Tool (U).

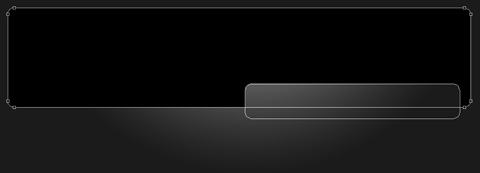
Next we’ll represent the site’s header, applying the Rounded Rectangle Tool (U) with a radius of 10 px. Firstly we need to represent the basic layer and then press Alt button to cut out with the same tool the zone reserved for the menu’s buttons.

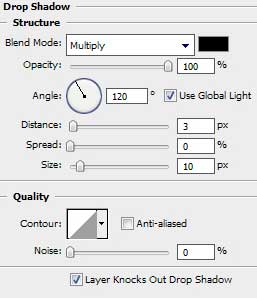
The layer’s parameters: Blending Options>Drop Shadow 
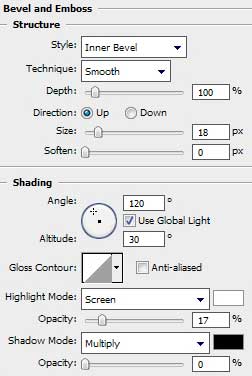
Blending Options>Bevel and Emboss

Blending Options>Gradient Overlay 
Gradient’s parameters:



Comments