Glossy RSS icon
In this tutorial we are going to create a colorful RSS icon for your blog.
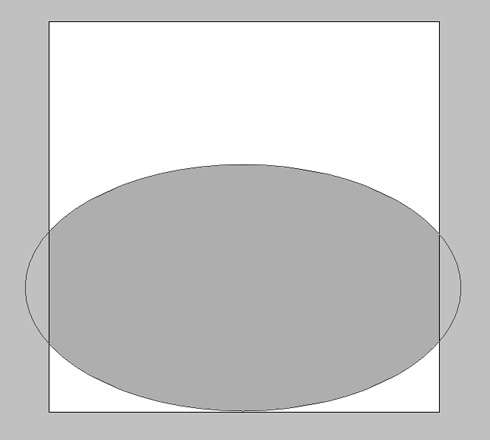
It’s necessary for the beginning to create a new file (File>New) of 512x512px and 72 dpi. Select the Ellipse Tool (U) and try to make an ellipse like the next one:

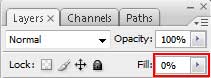
Fill 0% on the layer:

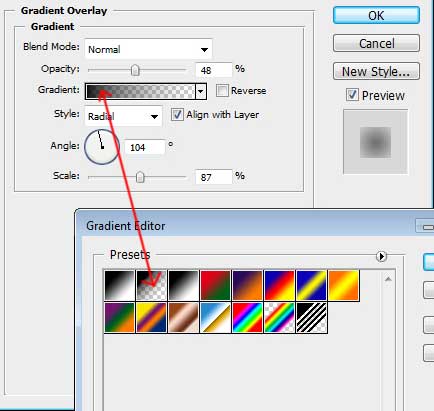
Select Blending Options>Gradient Overlay (making a mouse click on the processed layer on the layers’ palette) setting the next demands as below:

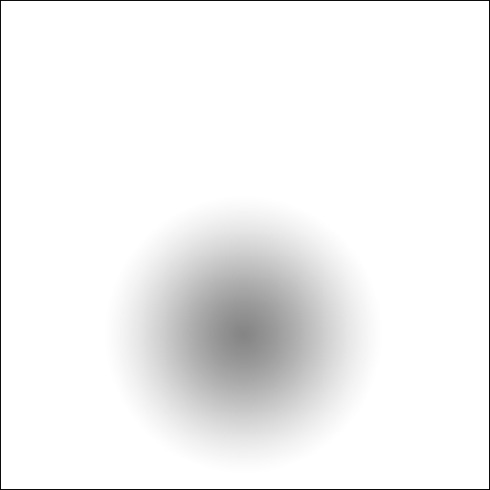
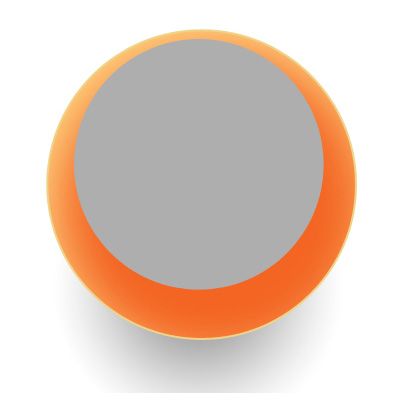
This element we should get. It’ll represent the shadow of the icon:

. Select the same tool to draw now a circle, colored with #F36523

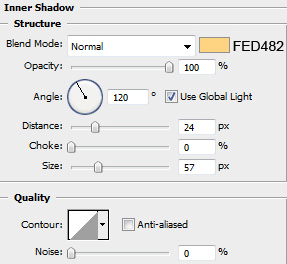
Select Blending Options>Inner Shadow and set the next parameters for the last layer:

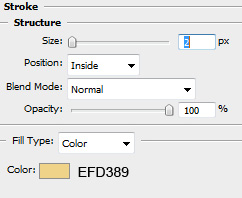
Blending Options>Stroke

Fill 0% for the layer. We should get the next result. It’ll represent the basis of the icon

Next we shall represent one more circle:

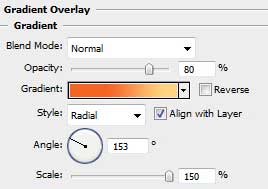
Choose the next selection for the layer: Blending Options>Gradient Overlay

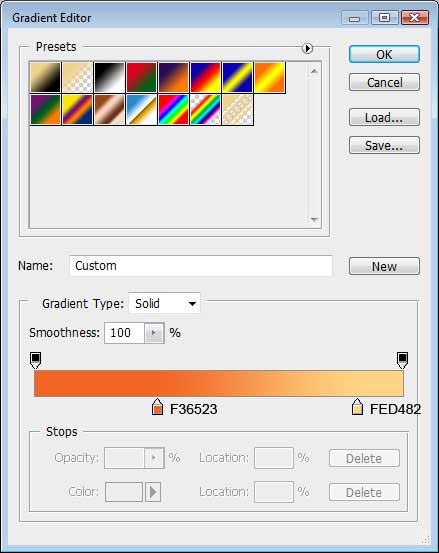
Gradient Editor:

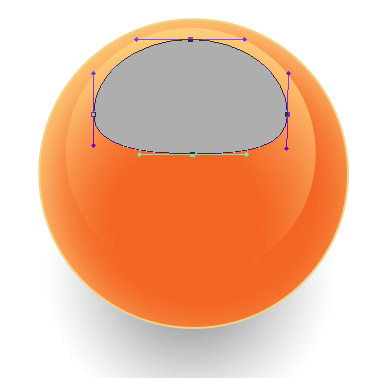
Now we need to draw another circle, but a circle that needs to be corrected with Direct Selection Tool (A), as it is shown below:

Page: 1 2


Comments