Create an Abstract Light Streaks poster in Photoshop CS5
In today’s tutorial you will learn how to create an abstract light streaks poster from scratch using Lighting effects, Noise, and Wave Photoshop CS5 filters. Layered PSD file included. Let’s get started!
Final Image Preview

Create a new document (Ctrl+N) in Adobe Photoshop CS5 with the size 1280px by 1024px (RGB color mode) at a resolution of 72 pixels/inch. Use the Paint Bucket Tool (G) to fill with black color the new background layer.

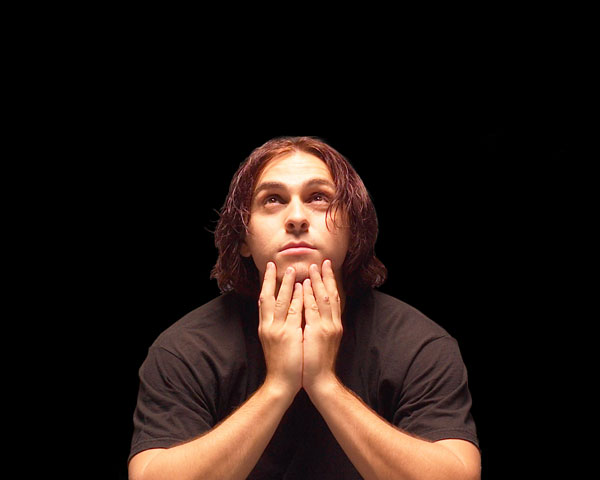
Find a stock photo with a man represented on it, I used this photo from deviantart. I would like to thank the author of this photo.

Remove the background using your favorite tools like Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L) or even a simple Filter>Extract and insert it on a new layer in our main document.

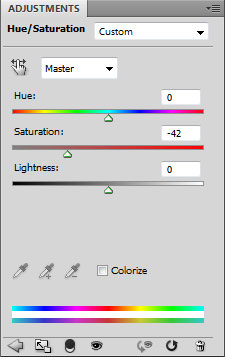
Click Create new fill or adjustment layer from bottom part of the Layers panel and select Hue/Saturation.

Drag the slider to the left to decrease the Saturation of the color range.

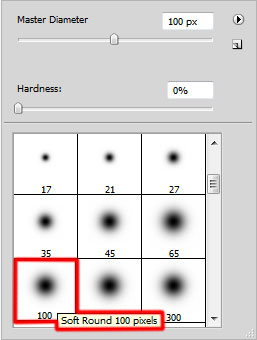
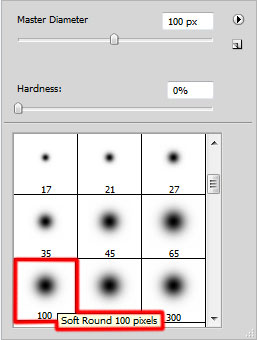
On a new layer select the Soft Round brush; set the Opacity to 15% in the Options bar.

Use this brush to paint the next zones around the man with #AC007A and #2E0077 colors.

Set the Blending mode to Linear Dodge for this layer.

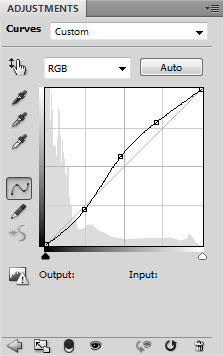
Select once again Create new fill or adjustment layer from bottom part of the Layers panel and click to Curves to adjust the curve shape as shown to make a little color corrections.

We’ve got the next result:

Create a new layer and select the Paint Bucket Tool (G) to fill the layer with black color.

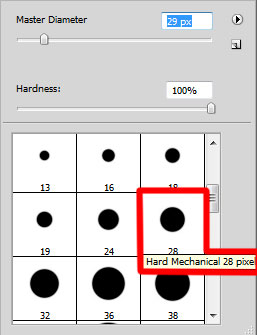
Insert the mask on the layer by choosing Add layer mask on the bottom part of the Layers panel. Select also the Hard Mechanical brush of black color.

Use this brush to hide the background around the man, shown below:

Create a new layer and select again the Soft Round brush of the color #000345 (set Opacity to 20% in the Options bar).

Use this brush to paint around the man.

Let’s create a clipping mask to make the content of the recent layer only visible within the content of the layer containing the black color. Hold down Alt (Windows) or Option (Mac OS) and click between layers in the Layers panel.

We’ve got the next result:

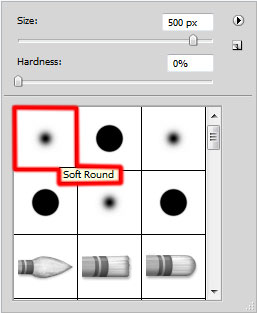
On the next new layer we’ll choose again the Soft Round brush of the color #FF00C7 (Opacity 60%).

Use this brush to paint on the man’s face as shown.

Let’s create another clipping mask. Hold down Alt (Windows) or Option (Mac OS) and click between layers in the Layers panel.

We’ve got the next result:

Create a new layer and choose the Soft Round brush mentioned on the previous step, with the Size on 800px to paint the man’s face with the color #F577C2 (Opacity 20%).

Create a clipping mask again. Hold down Alt (Windows) or Option (Mac OS) and click between layers in the Layers panel.

We’ve got the next result:

Create a new layer again and use this time the Paint Bucket Tool (G) to fill the new layer with black color.

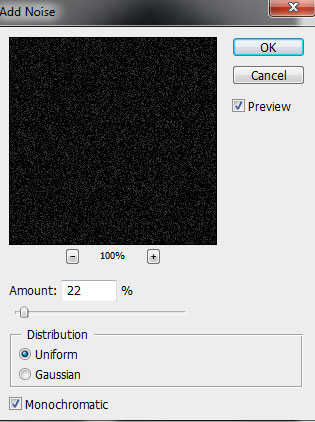
Select also for the made layer Filter>Noise>Add Noise

We’ve got the next noise on the layer.

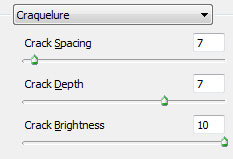
.. and also for the same layer apply Filter>Filter Gallery>Texture>Craquelure

We’ve got the next result:

Page: 1 2


Comments