Online FX Trading
The FX Illustration will teach you how to create multiply layer effects with layer styles and how to use Layers to draw!
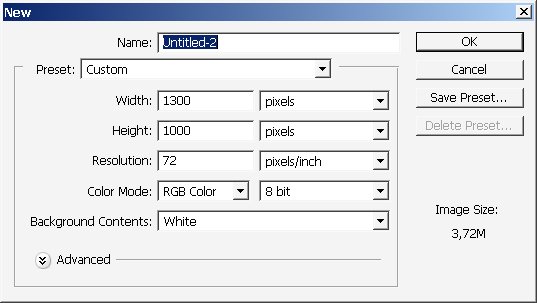
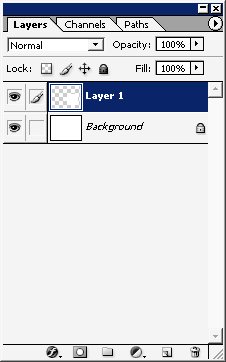
Begin by creating a new doc and layer set.

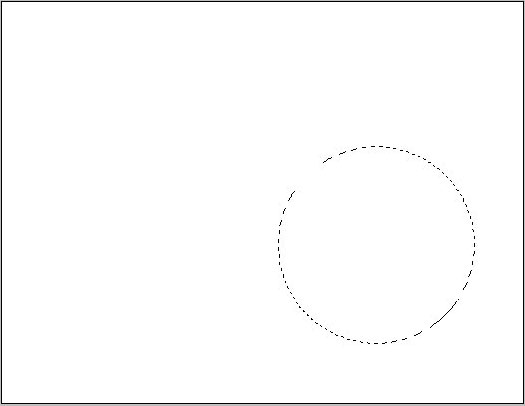
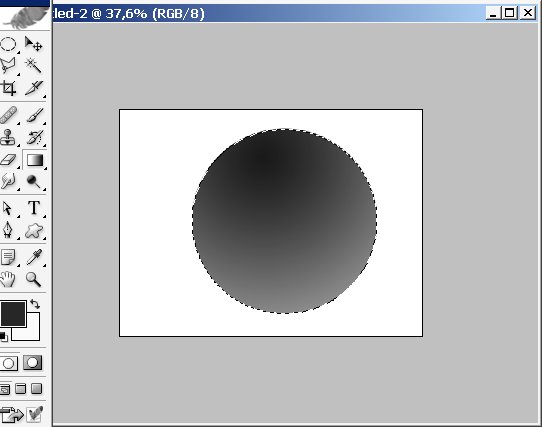
Select round a re using Elliptical Marquee Tool (M).

Copy the layer from Background using Layer via Copy Command.

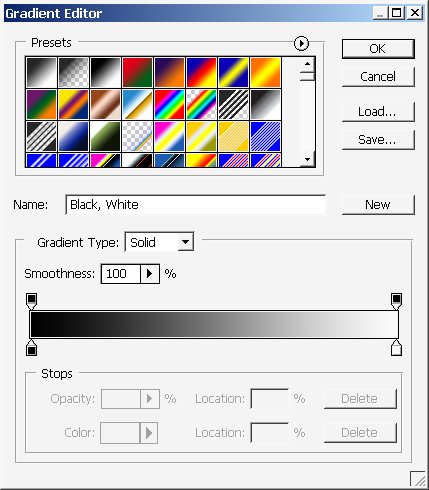
Fill the selected area with rounded average black to white gradient.


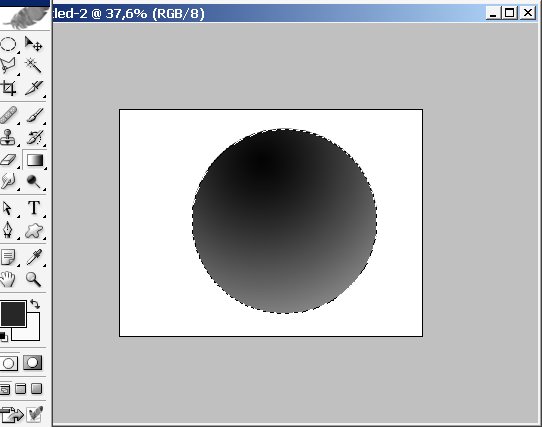
Do it again.

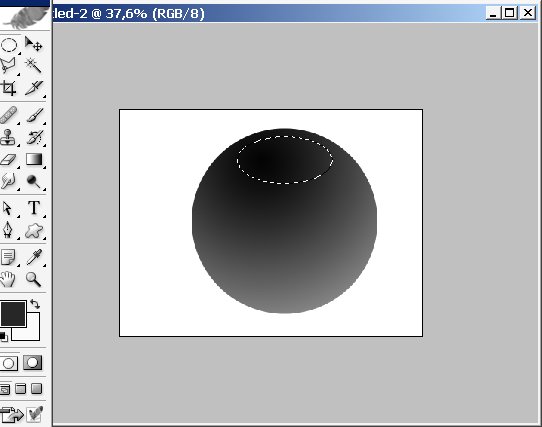
Select little round area on the top, using the same Elliptical Marquee Tool (M).

Do further command.
And use a gradient on it.


Select another area ? this time on the bottom.

Further this one too let’s say it will be 40 this time.


And fill it with the same WHITE to Transparency Gradient.

And in the end we get something like this.

Then use the select color range tool and select the blackest parts of the image.



Use once again layer via copy command and copy to separate layer + transform it (ctrl+t).

Here is the position of our layer:

I’ve used a little bit of Gaussian blur on it (remember to select the whole layer first).
I used some layer styles on it.



And here is my current result:

Now a little to background ? I’ve just used Black to White gradient several time beginning in the center of our base object.

Now I suggest you to make a mere selection using the Marquee Tool (M).

Copy the selection from background as a layer.
Set the mode on Multiply ? Opacity | Fill = 70% | 30%:

Use some layer styles on your new layer.
I suggest you to crop the composition right now.
And do some text. Here are my settings for text layer:





Now make a copy of the text layer and turn of its effects (leave only fill with black of gray color). Transform the layer (use alt key to transform it in perspective).

Basically out Glass like FX illustration is finished. Maybe a little bit color correction will be ok. On the top create a new adjustment layer ? PHOTO FILTER (layer Opacity is 40% – mode Color Burn). + use a layer style on it. And we are done here.

Final result:

+ View full size image
Enjoy it and Share it with your friends!!!


Comments