Text Manipulation
Today we are going to experiment with Text and Text Manipulations ? no Drawing for today.
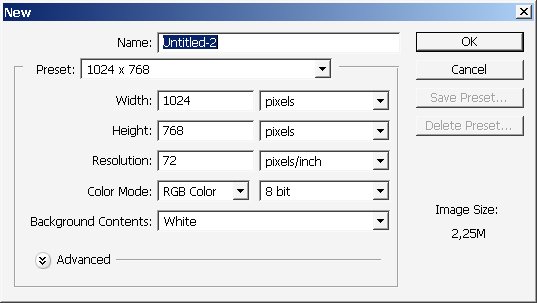
So start as usual by creating a new layer and a document.

Then on a separate layer create a line ? and past some text there.

Now let’s apply come layer styles + it is better to Fill the background layer with something, I choose the brush) ? I will use my custom brush ? you can use gradient or simple color fill – anything you want.

And here we have it you can also apply some filters on it.
I used Twirl filter.

But this is not actually good ? it is not the theme of our lesson but it is very important for you to know and to feel the color so what I did.
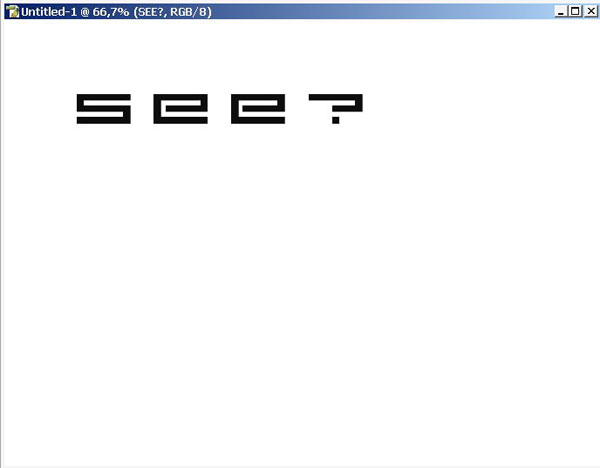
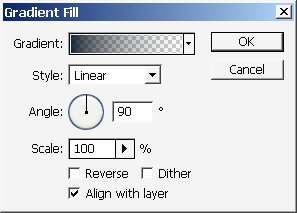
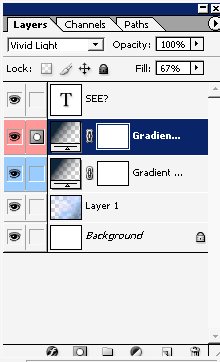
I made a gradient layer (black to white).

And make a copy of it.

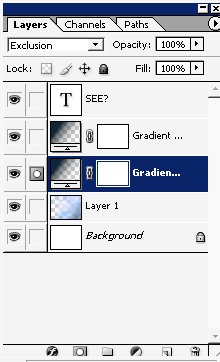
The layer location and settings ? note ? you will find many interesting colors if you play with Fill/Opacity.

And here is the result ? SEE?

I think it’s much better now.
We almost forgot about topic ? so let’s apply some layer styles on our text layer. Here are some styles:






Result is good:

Now I will try to manipulate a little bit with this text.
Copy the Text layer and put it under our original layer.
I’ve used these 2 filters on background layer plus player with opacity and here is the result:

+

With such king of manipulations: blur, contrast loose and opacity you actually bring your illustration to level of 3D.

I want to use another filter and this time it is going to be .

Result ? well it is becoming a logo of some king.
I’ve also made a copy of this layer and transformed it ? the way to fit the upper part of the image.

I’ve also changed the Drop shadow definition for upper and lower wave layer.

Result:

And color overlay definition:

Result:

And final thing ? I’ve merged two wave layers ? into 1 ? and have created a copy of this layer and transformed it.

Here is our result ? Cool wave art:

It is also looks good if you invert the colors ? but it is up to you to decide.


+ View full size image
Enjoy it and Share it with your friends!!!


Comments