Making a logo and a quick graphic design element
Zoe, hello once again and welcome in making a logo and a quick graphic design element tutorial. In this tutorial we’ll practice how to make logos – combine them with
colors and little details and of course to select proper font styles for all this madness.

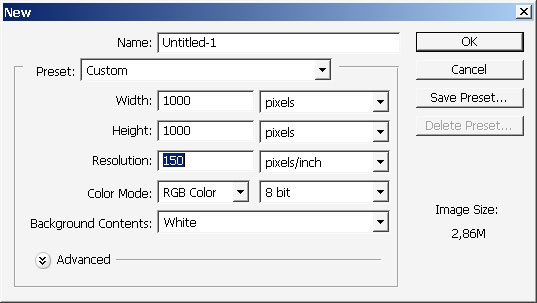
So create a document – the size Is not so important- just try to select the proper combination between PC (hardware), the document dimensions and the speed while you
working.
So with me speed and Core 2 Duo, 2 GB ram – I often choose something like this.

So the first step will be the creation of something like background – because white is too bright.

This is how I did it this time – very quickly! I’ve created a fast tone with big diameter brush.
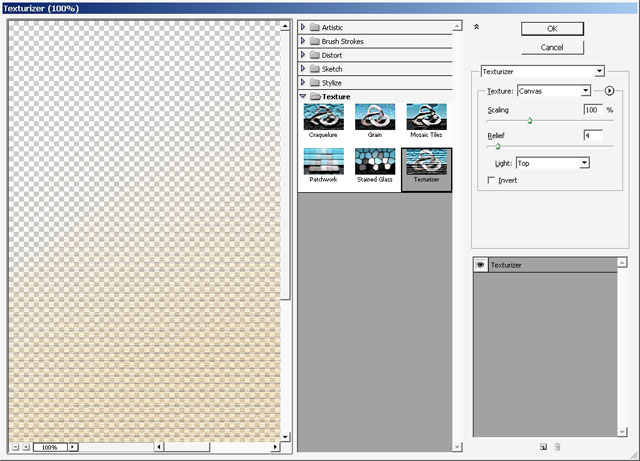
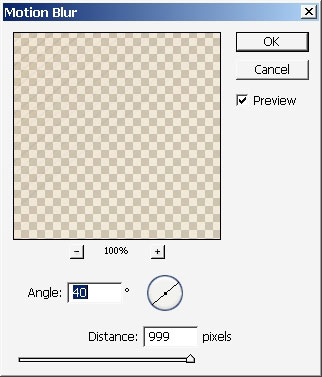
Then I’ve applied texture filter along with motion blur filter:

The result I’ve got is this:

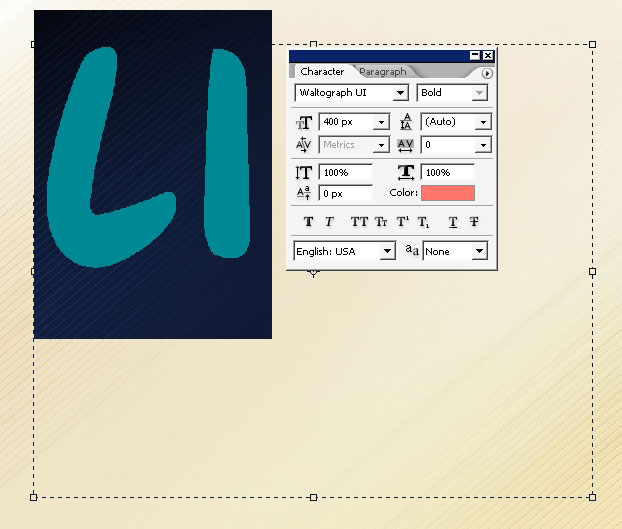
Then it is some text work:
So the first thing I always do is I choose some king of non Classic (web) font to apply some layer styles.
Here is my font line:

I will do 2 lines with different fonts.

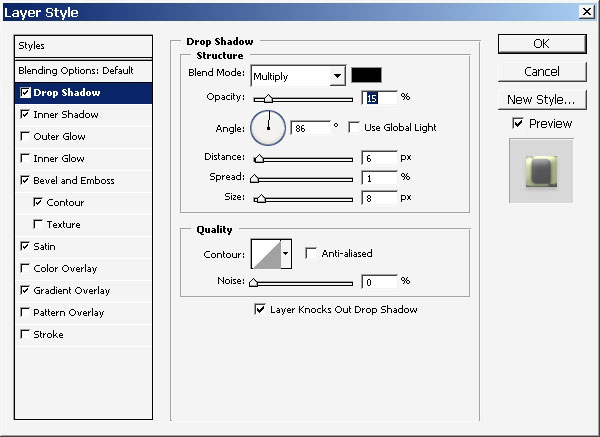
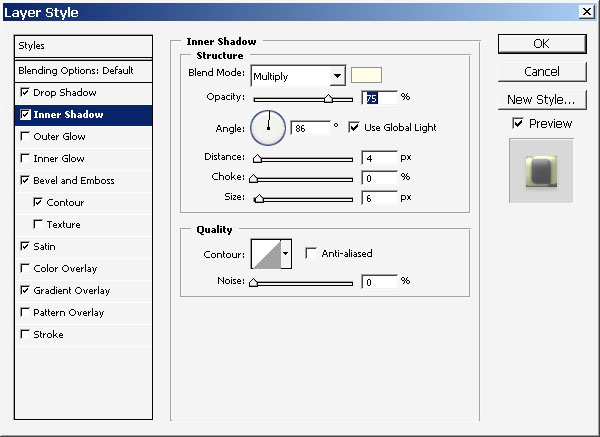
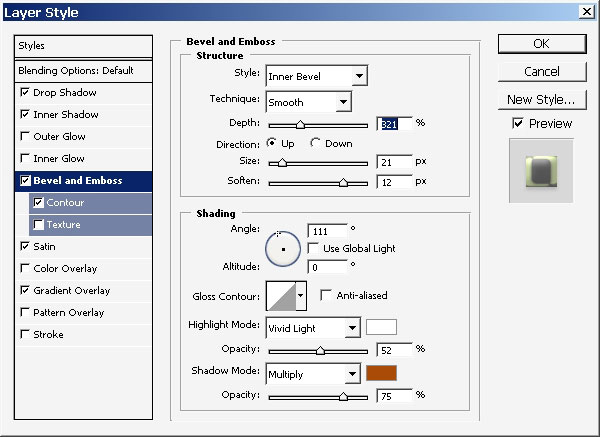
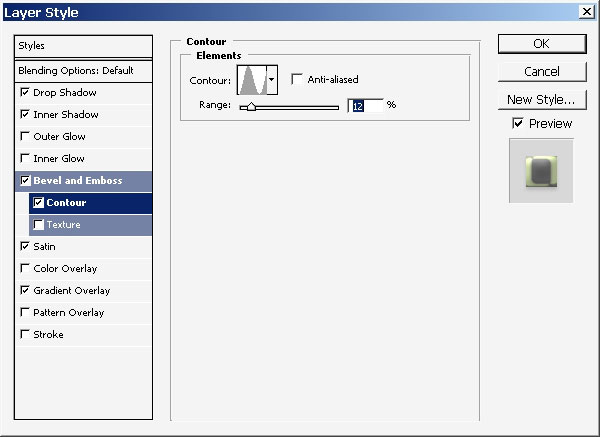
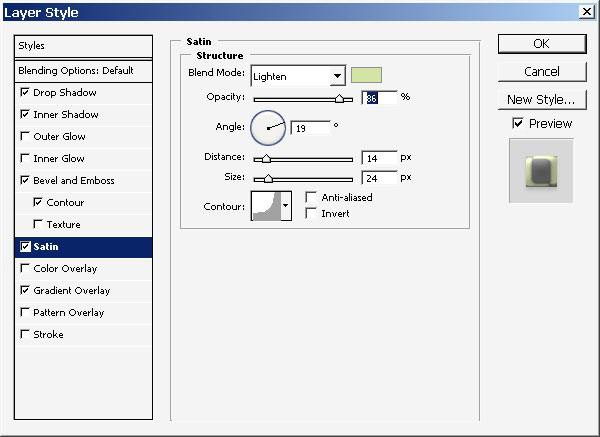
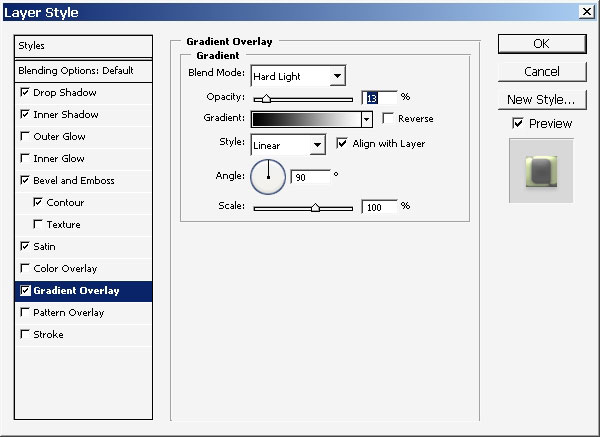
See my layer styles on the first one:






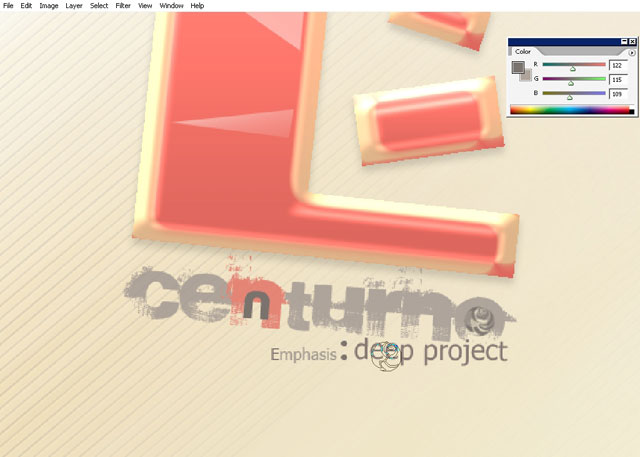
Here is the overall effect

The food thing that you can do this – you can change the letters and the layer style will be there too: you can also copy the layer styles and even paint and design
with it.

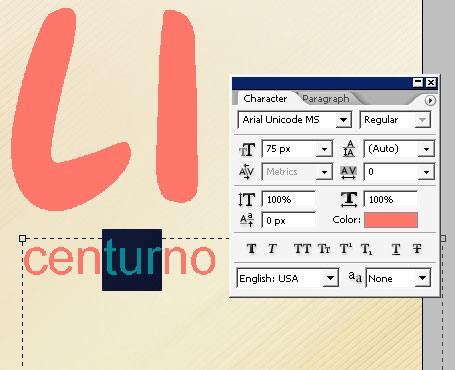
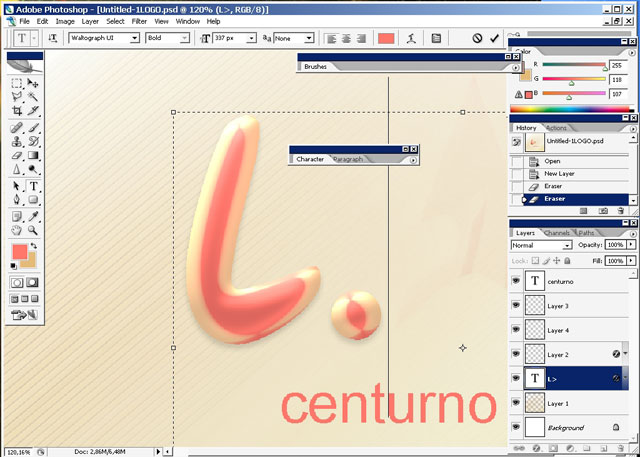
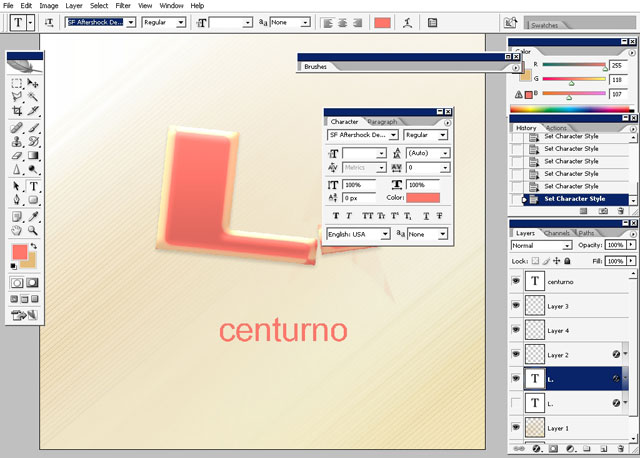
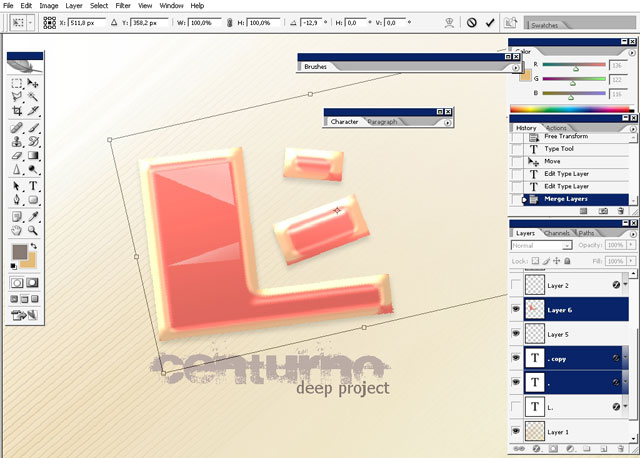
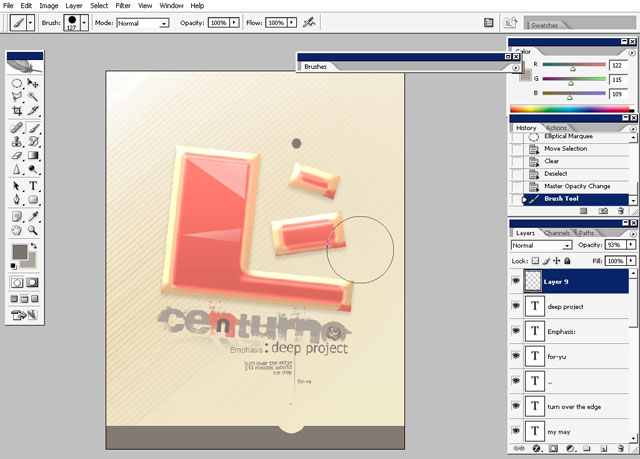
So back to business: change some characters. I just like to put a dot along with letter L:

Oh yes: you can also change the fonts and the style will be there too:

I think I just found the font I was searching for:

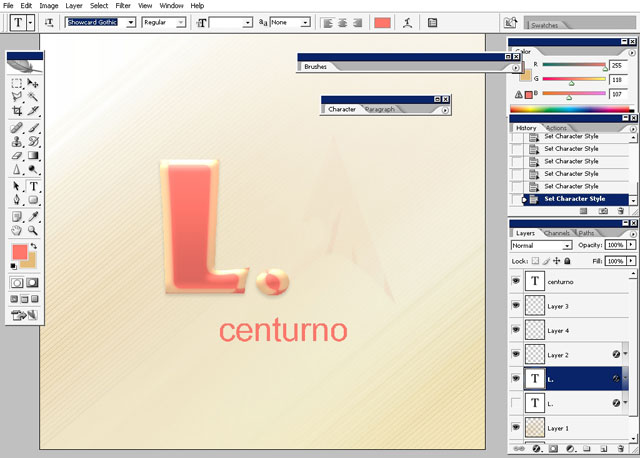
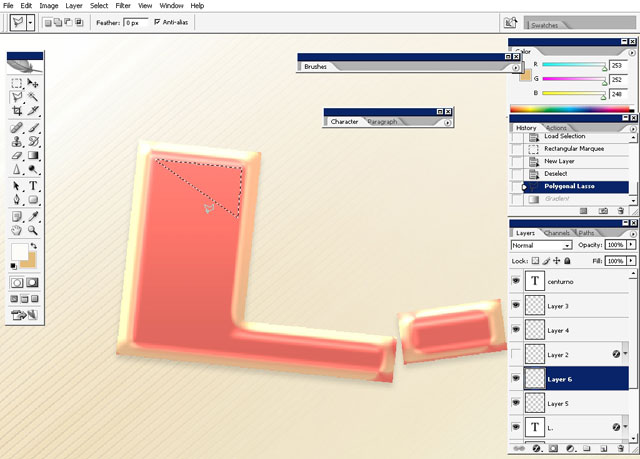
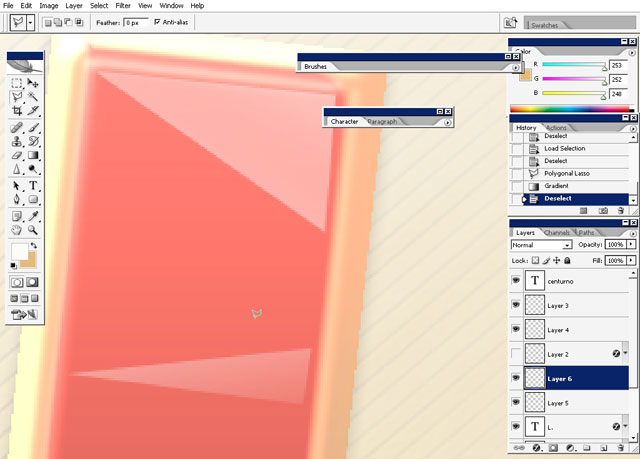
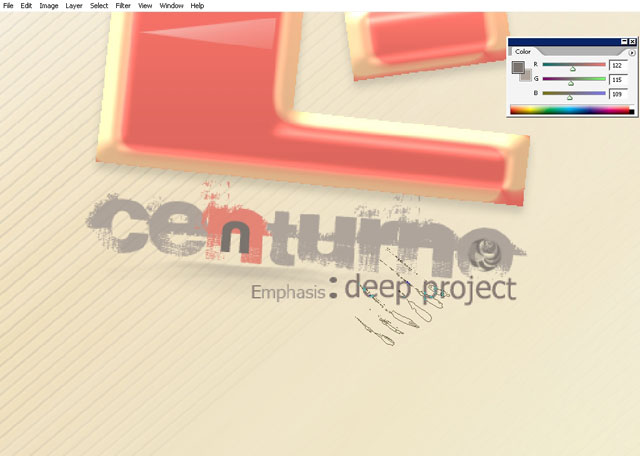
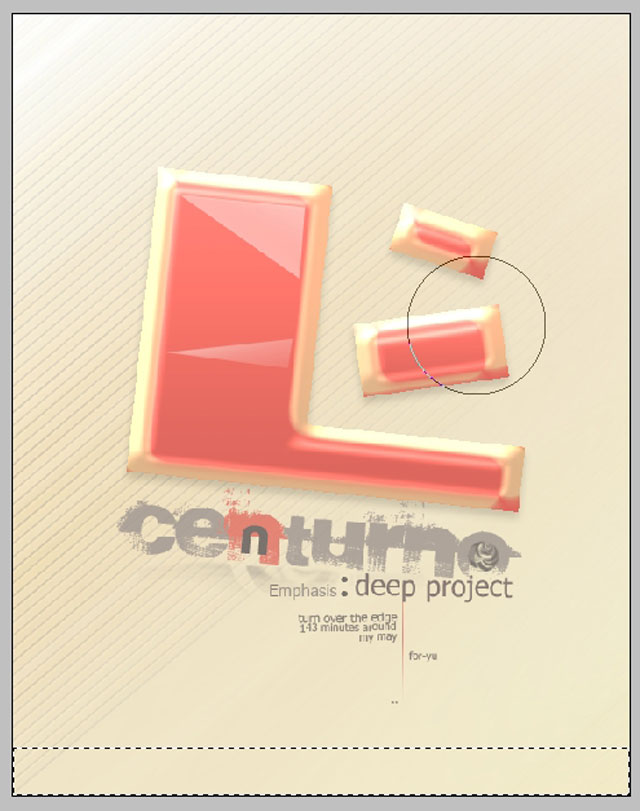
Now all the web 2.0 conception consists of glows, reflections,
saturated highlights and shadows I think. So this is why we’ll just
select some areas and drop even more highlights: use white to
transparency gradient.



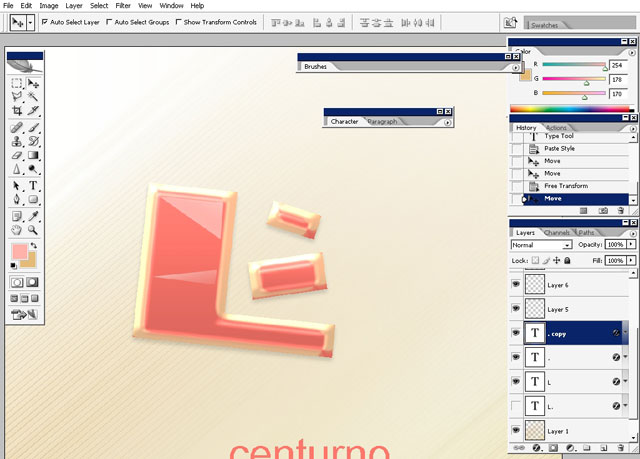
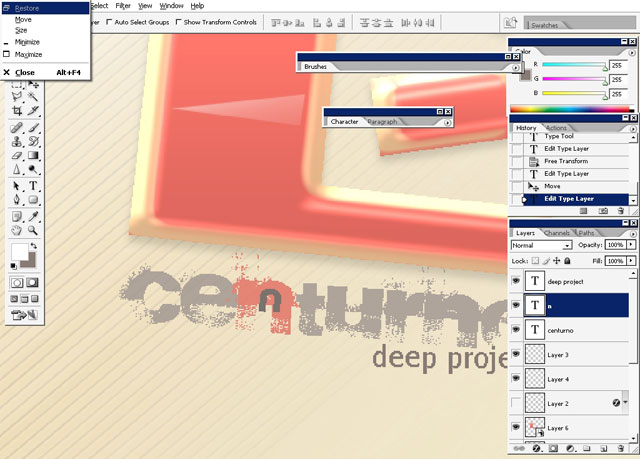
I also changed the layout of what was dots some time ago ) .

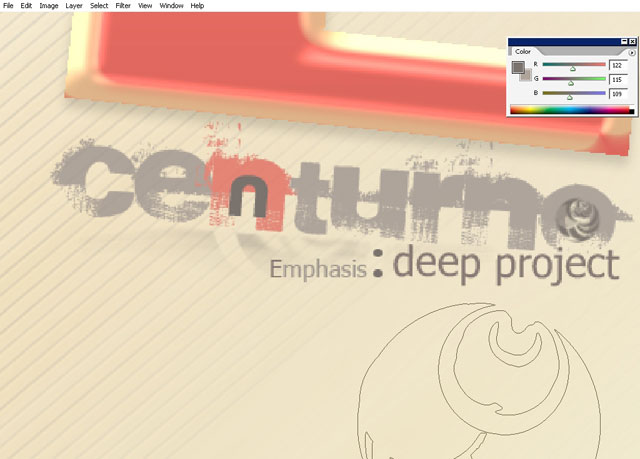
As you can see I’m already setting up the style for second line:

Here is the font I’m using here:

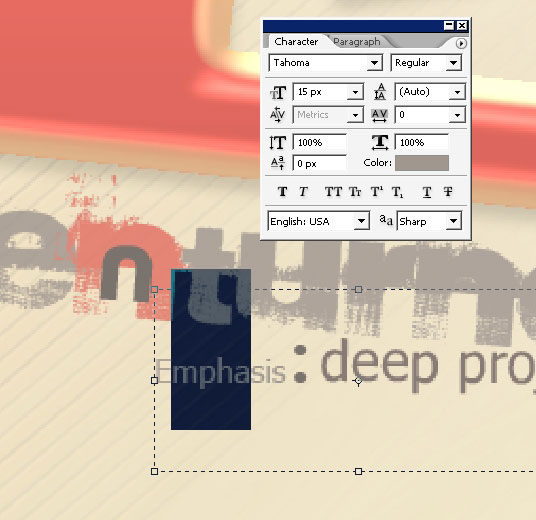
Here are the other fonts I’m couple more fonts.


Some elements with the brushes maybe:



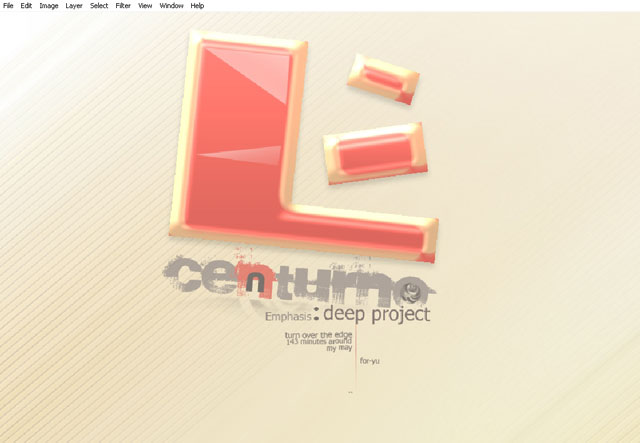
Zoom in zoom out: watch it carefully – the compositing moment of truth. Seams OK!

Some deco: very easy: just watch the pictures.





And this is it.

Try
to stay in web 2.0 style. I hope you were just exited reading it as I
doing it. See you next with even more PS and other applications
tutorials next time on eyesontutorials.com


Comments