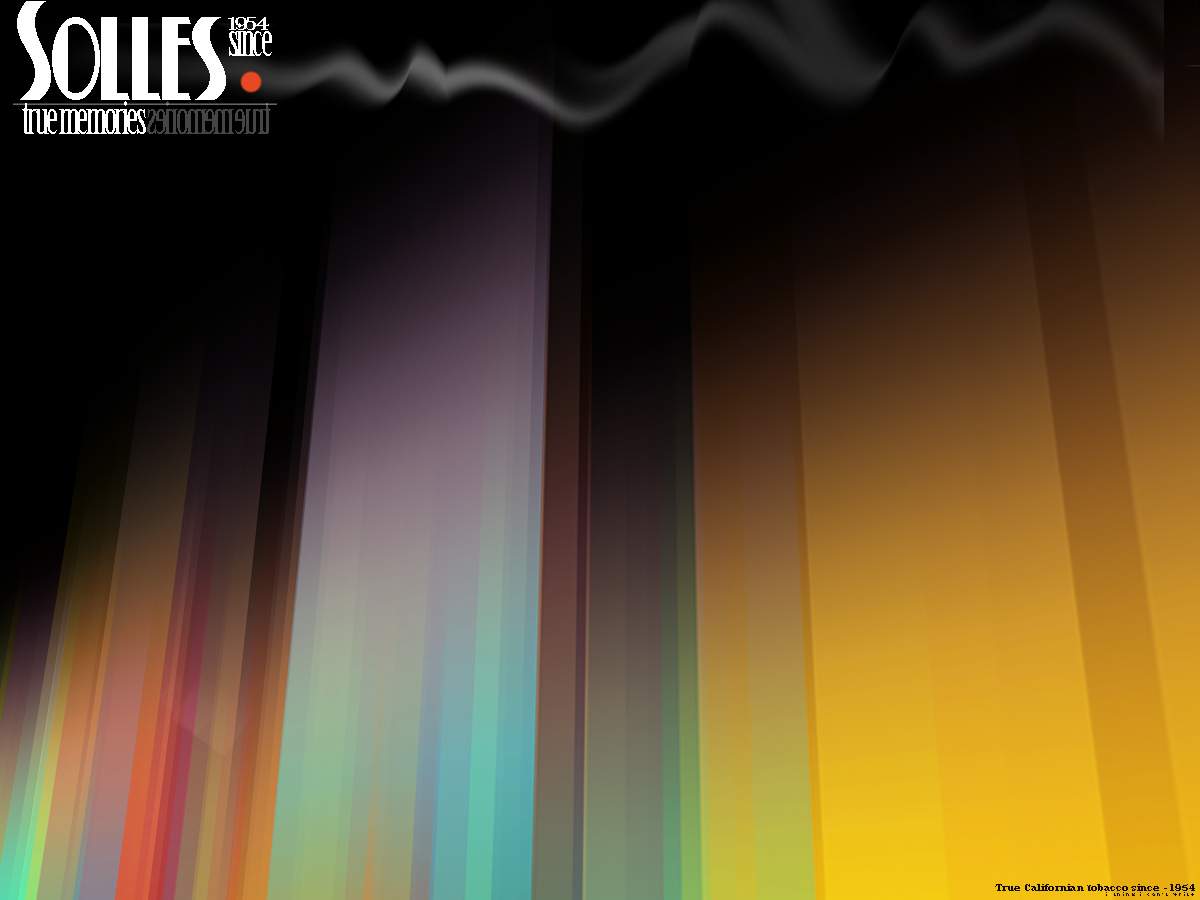
Stylish minimalistic wallpaper
Hello and we got very colorful results for today. Today we are going to make stylish minimalistic, but colorful wallpaper in
Photoshop. Besides that we will great a text part too – meaning that we will try to combine the text part and the background
into 1 single design. So let’s go then.

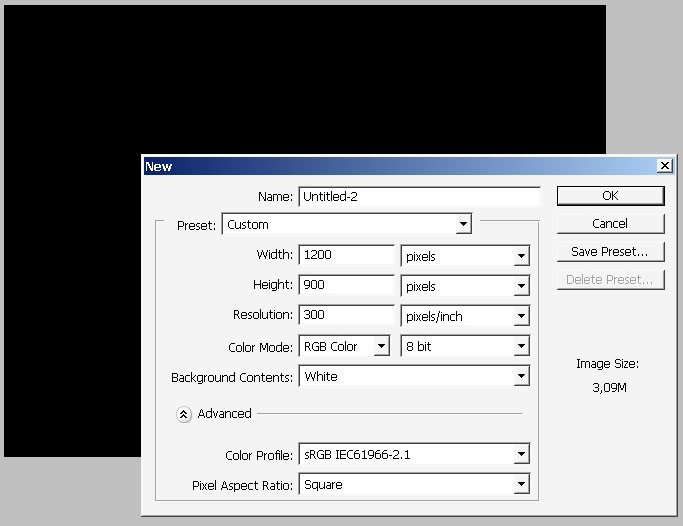
Create single document:

Fill it with black.

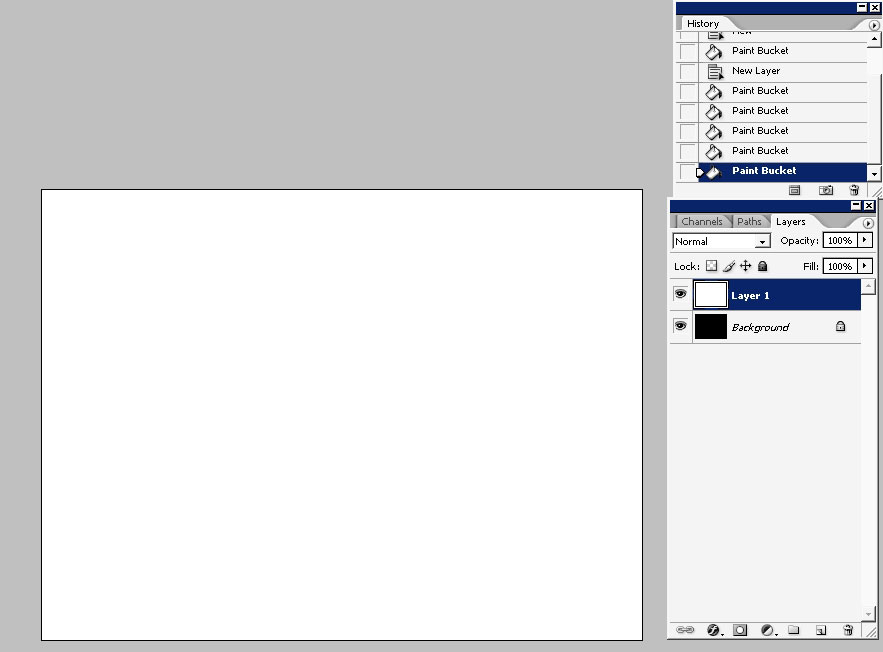
But we still need that white too, so create a layer and fill it with white. We need this white to create a brush and that’s
all. You can delete it then.
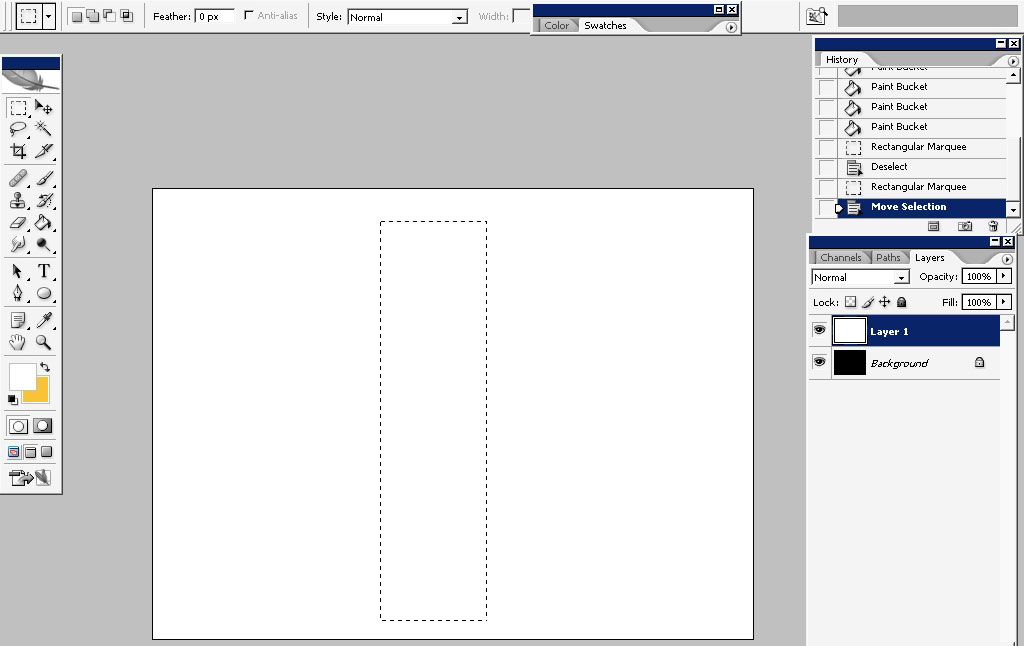
…to create a brush:
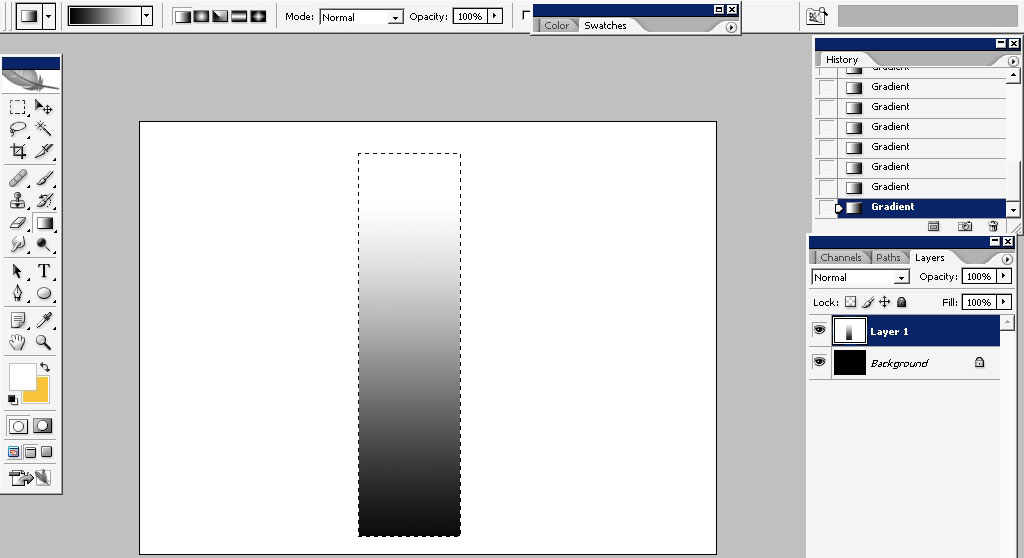
Select about this area.

Fill it with black to white gradient: there even no need in creation another layer: just work on one.

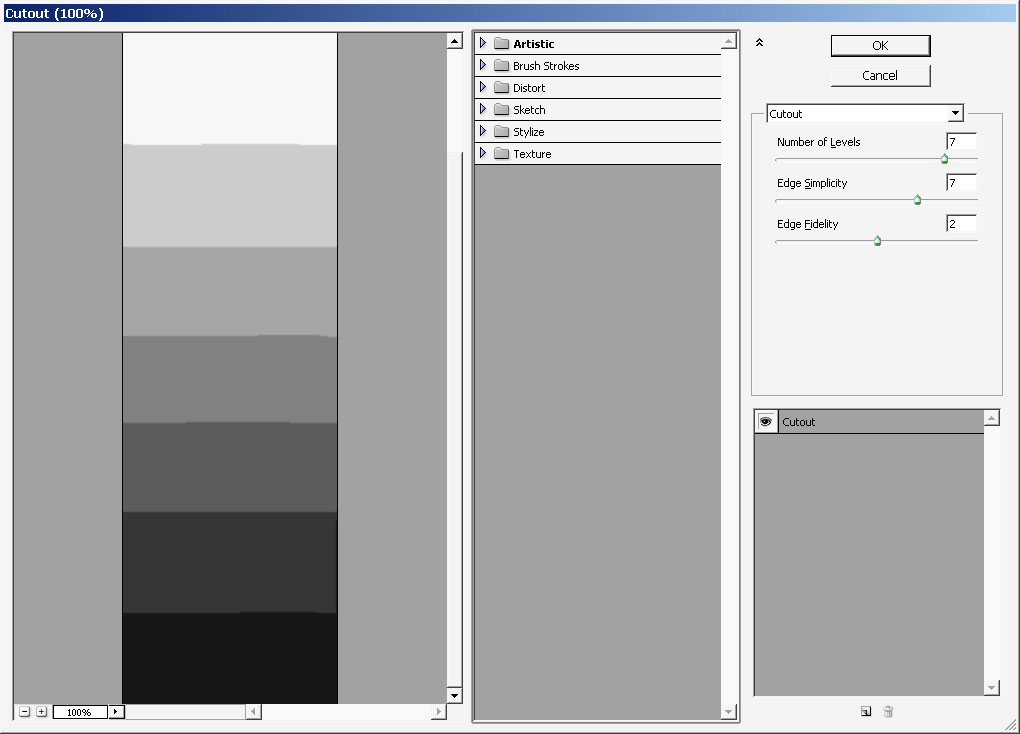
Go to Filters > Artistic > Cutout to divide complex tones.

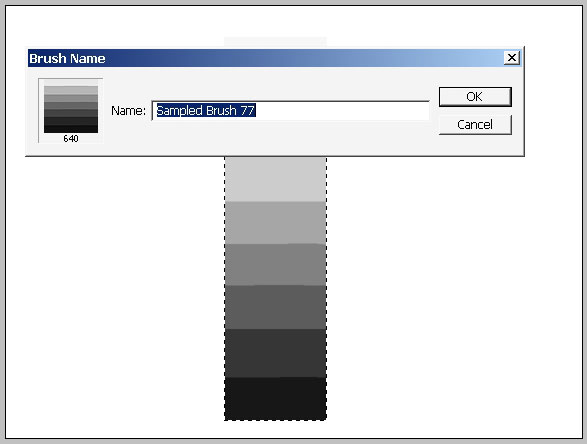
Define it as a brush:

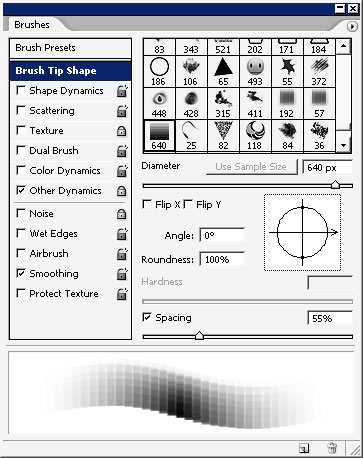
Select the settings:

Now, I did delete this white layer leaving us with black background. This will be our painting background.
Create a new layer and begin to paint with the brush we’ve created.
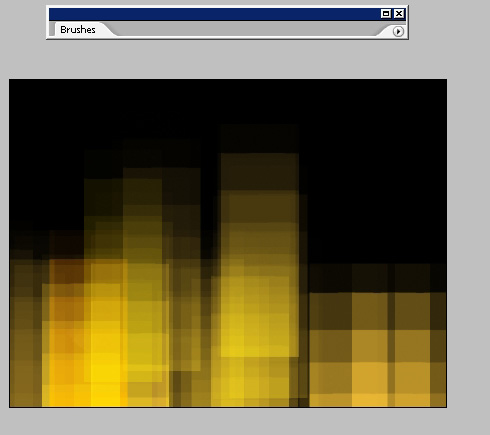
I’ll start form yellow

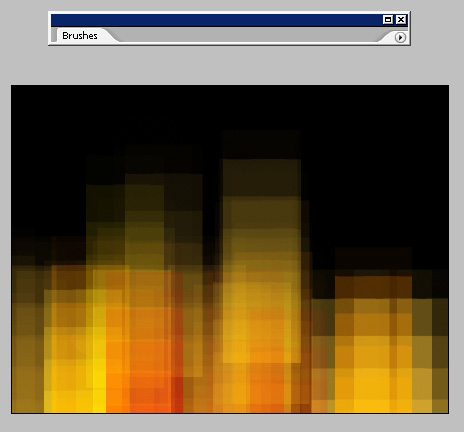
Now little bit of red; I’m still controlling the opacity with pressure on my pen.

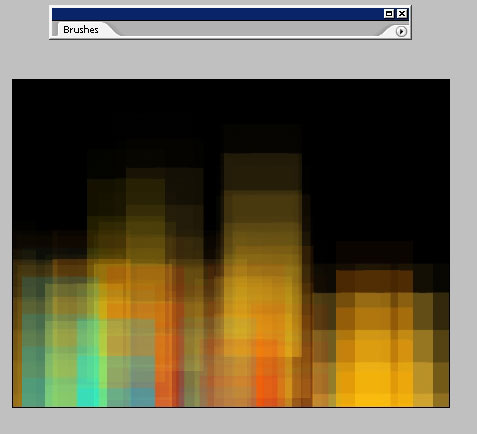
…Maybe even some blue can fit here:

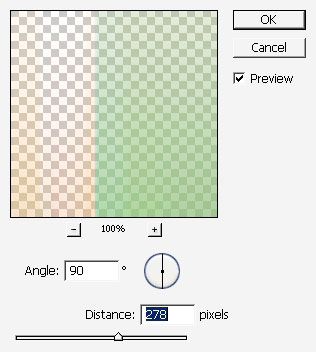
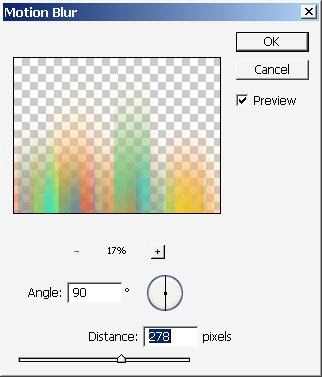
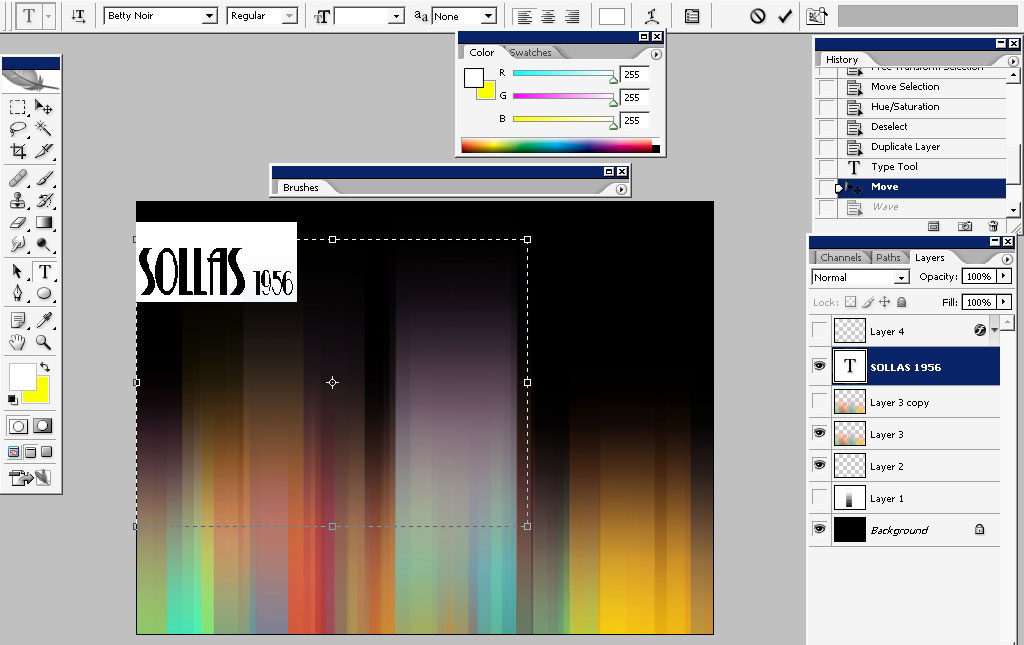
When you are done apply motion blur on 90 degrees:


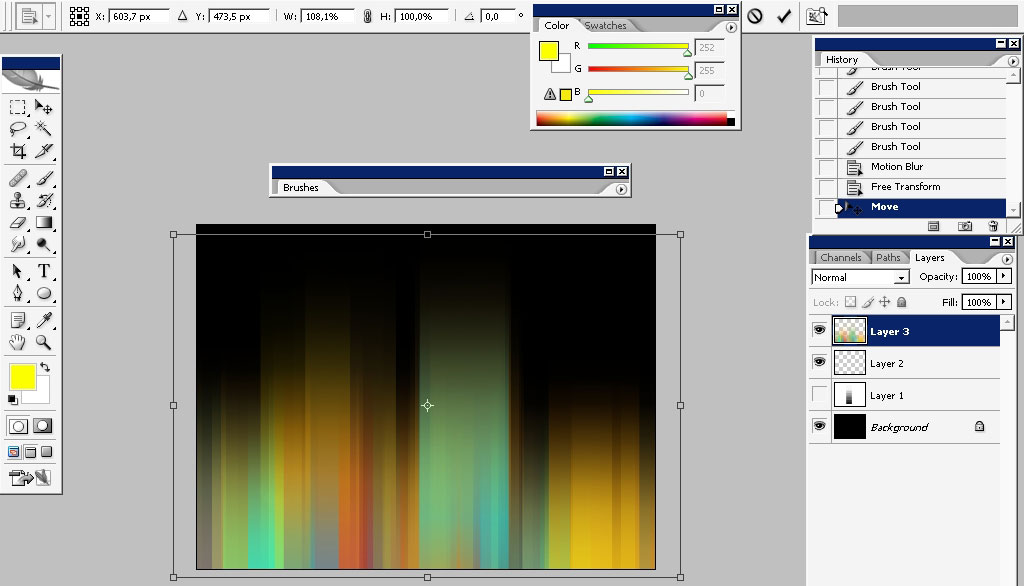
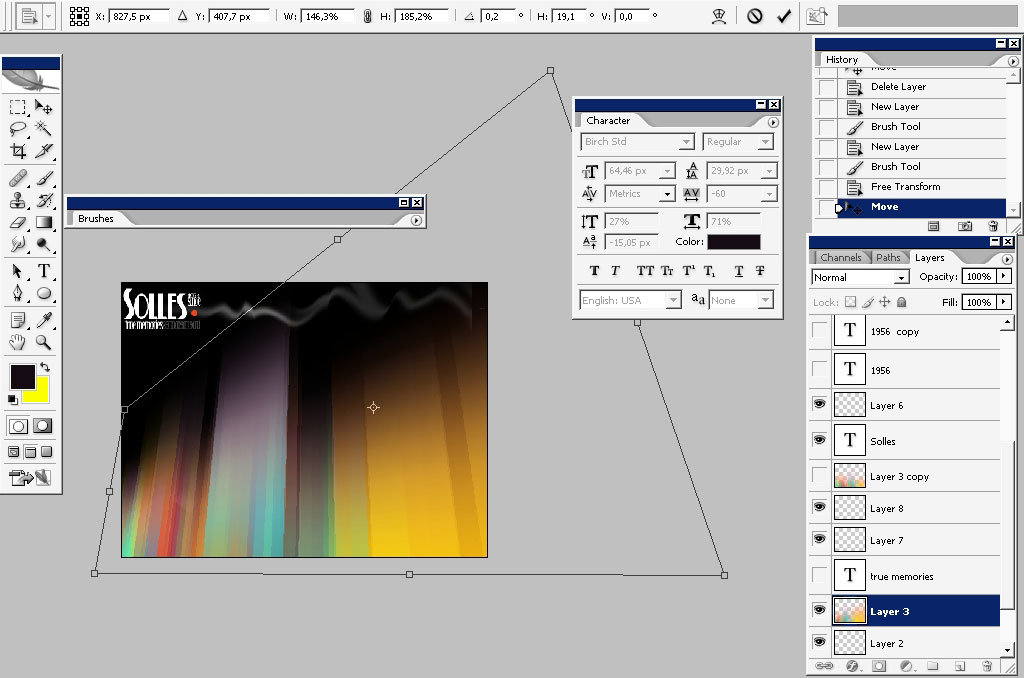
For composition means just transform it just a little bit.

I just can’t wait to adjust the colors of this thing.
Tap Q to enter quick mask. Switch to gradient tool and apply the mask areas of the mask applying the gradient in mask mode.

Tap q again to exit quick mask and see the selection.

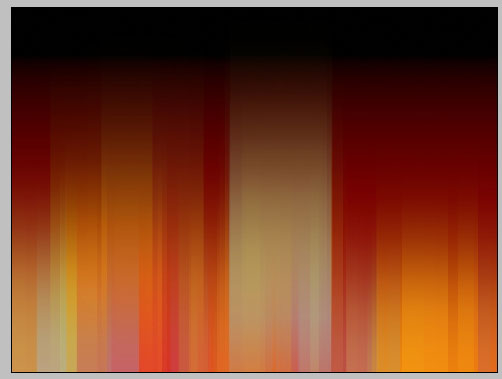
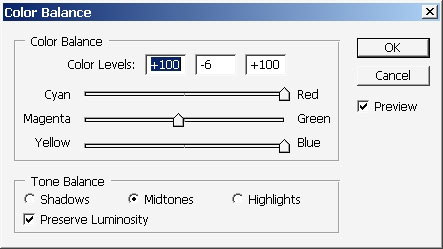
Adjust the selected area colors with color balance:


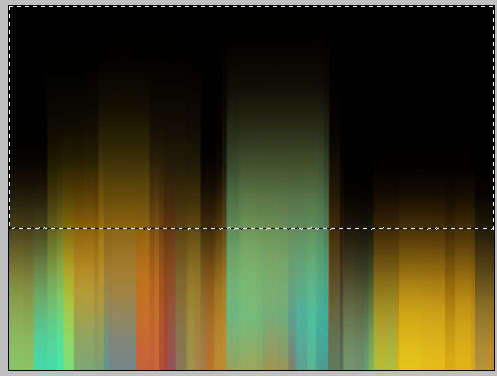
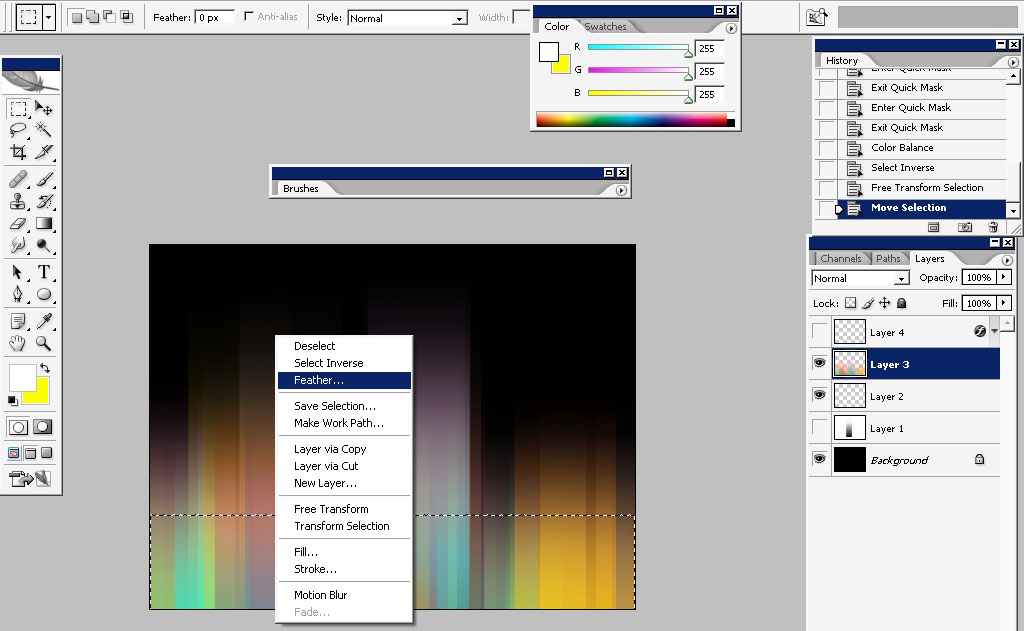
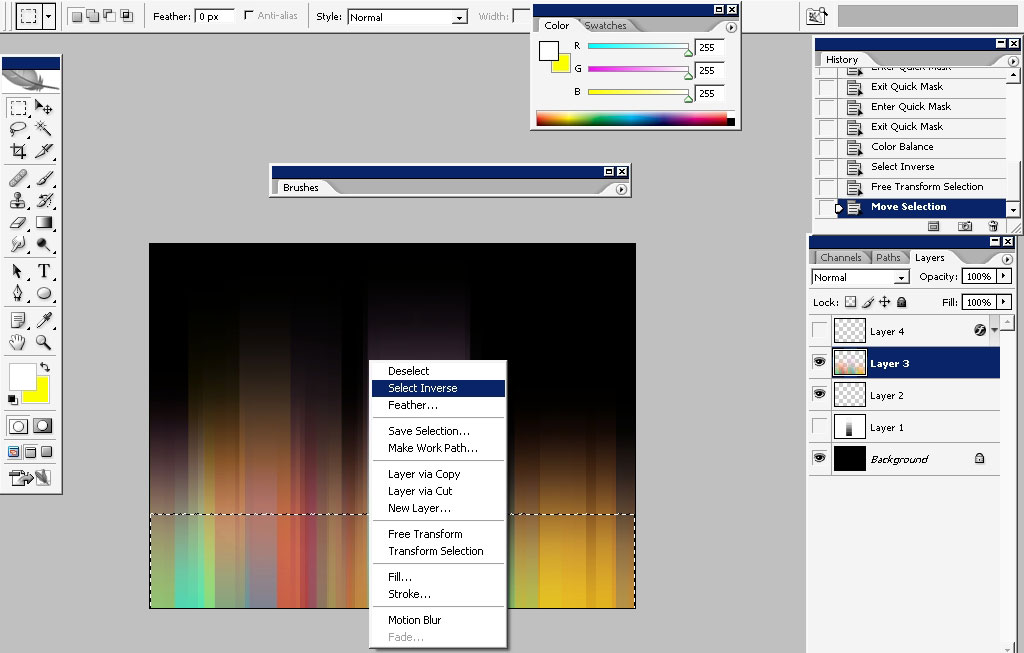
Now I also want to adjust the lower part. So we do have the good selection: just invert it clicking the right mouse button
inside the selection and choosing – invert selection. Moreover further the selection but not much – 2-3 px will be ok.

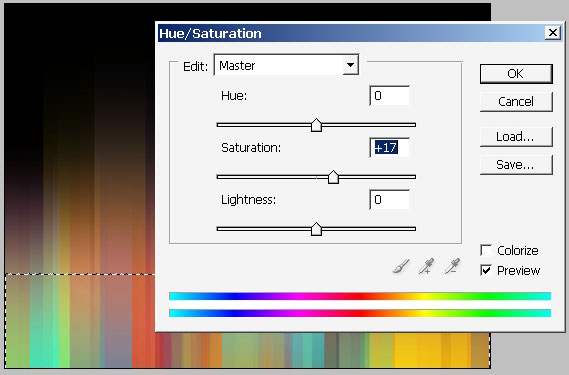
This time apply hue saturation adjustment.

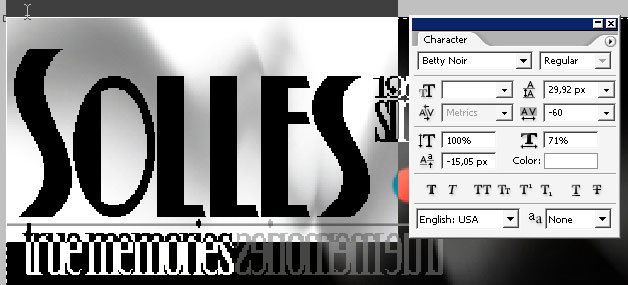
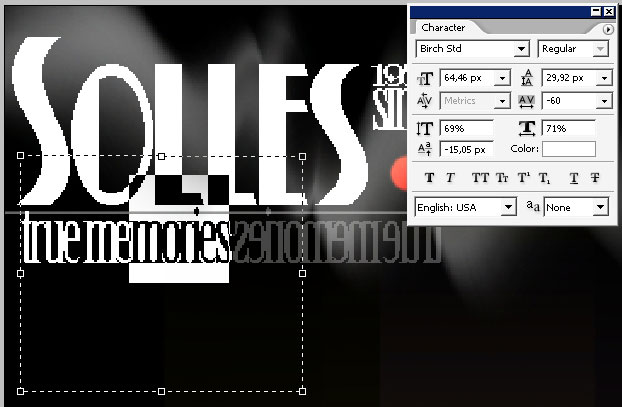
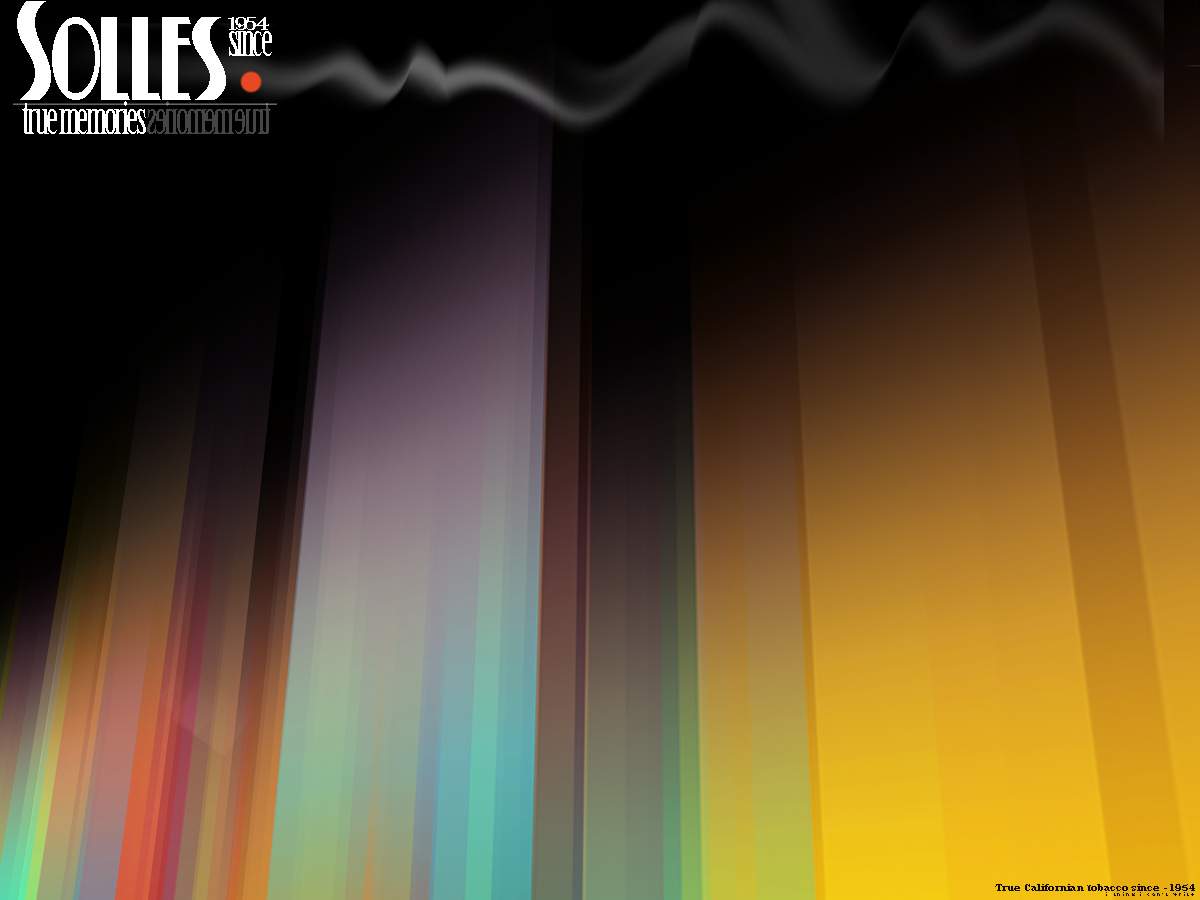
So our graphic part is ready: the text part is in the way. I will not explain you a lot about the text work: just look
closely and remember that the text should be looking like an object – solid. The entire element should be aligned properly.
It is Just a matter of understanding.

It is just a little dot over there to take your attention on the text. And the smoke trail done with smudge tool.




To be continued.



Comments