Making a corporate style design
Hello and welcome in making a corporate style tutorial. In this tutorial we will use Adobe Illustrator instead of Photoshop because as a Graphic Designer you should now that almost every print Add is made in vector based application, and Illustrator is just one of such applications.
I’m using lately released Illustrator CS4 and I really think that this is one of the best versions ever built. It is very flexible and you can tweak your interface just like in Photoshop.
You can make this entire tutorial in Photoshop if you want, but I recommend you to make it in Illustrator.

So let’s go then.
Don’t worry that I’m starting the tutorial in CS2, because after this tutorial I really decided to uninstall it. CS2 in the worst illustrator ever built (IMHO).

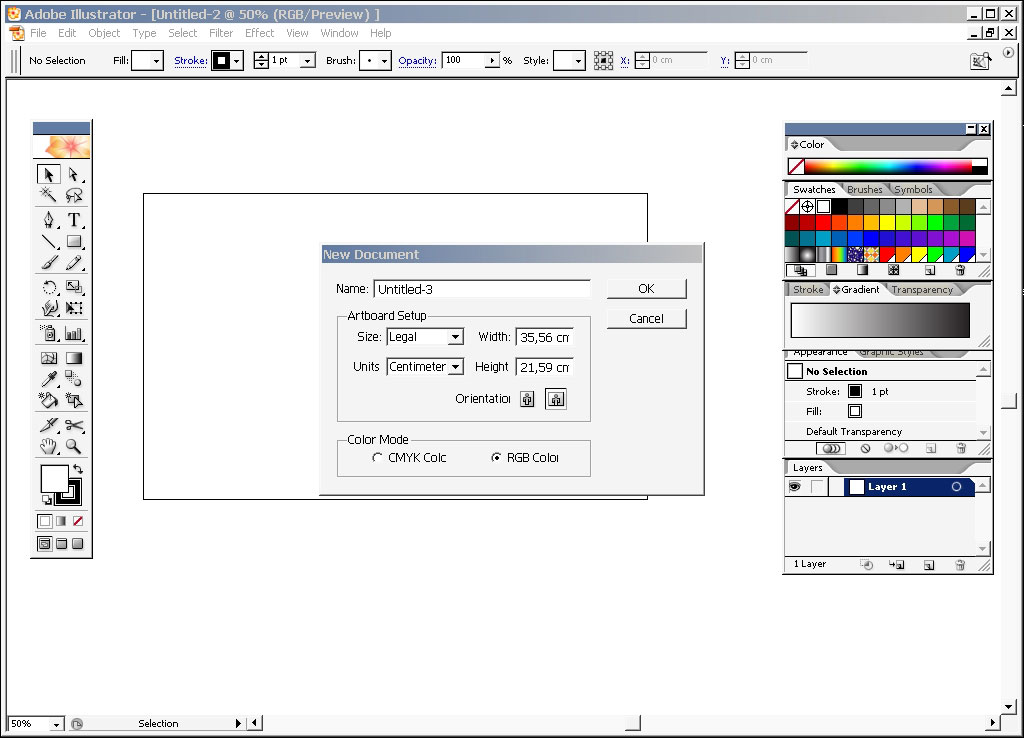
Document size is – just choose legal.

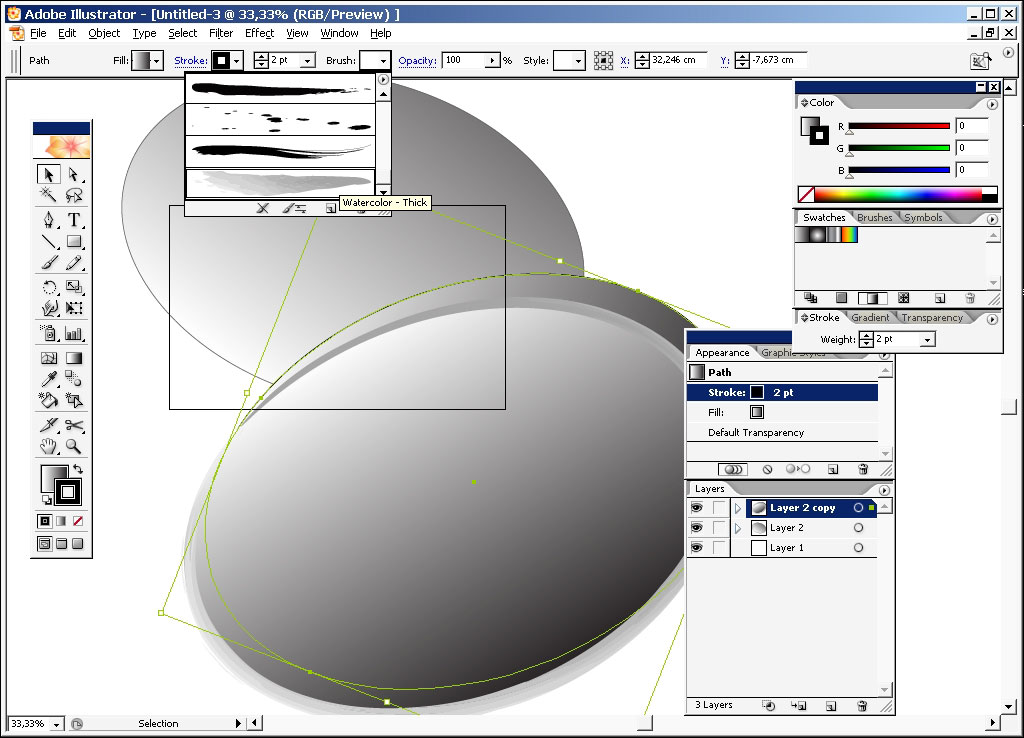
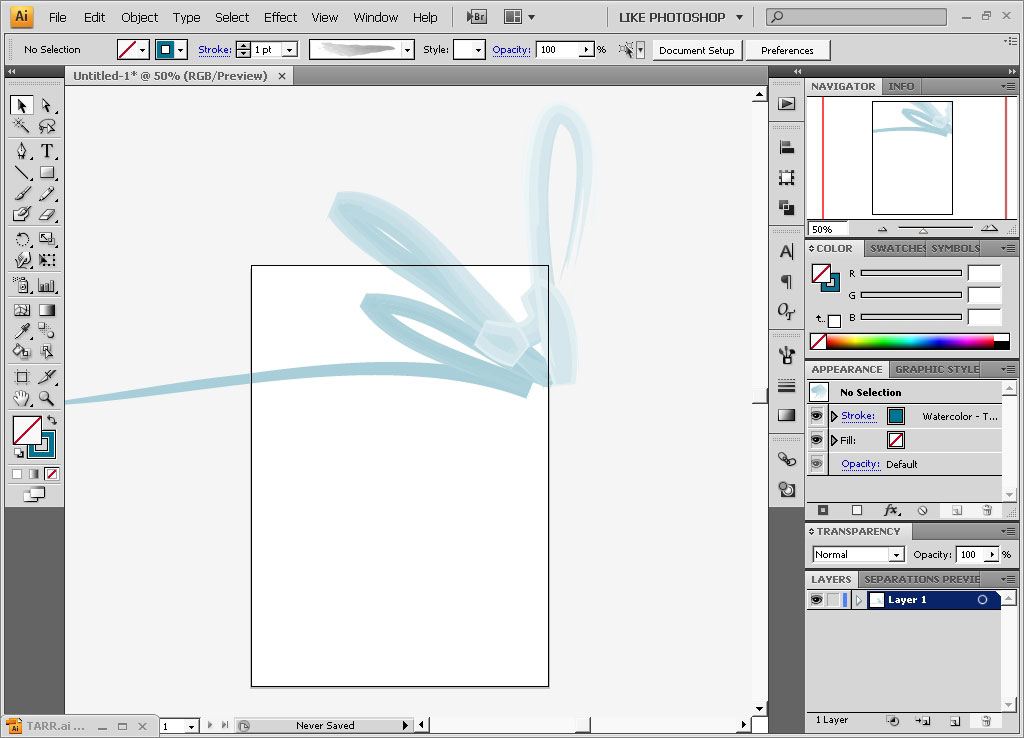
The good thing about illustrator is that you can manage your shape fill and stroke in real time, not like in Photoshop.

Here are some examples: I’ve created an ellipse with gradient fill and custom bush stroke. You can change stroke and fill color, stroke diameter and opacity as you wish without pressing Ctrl+Z or setting these parameters before you stroke it, like in the Photoshop.



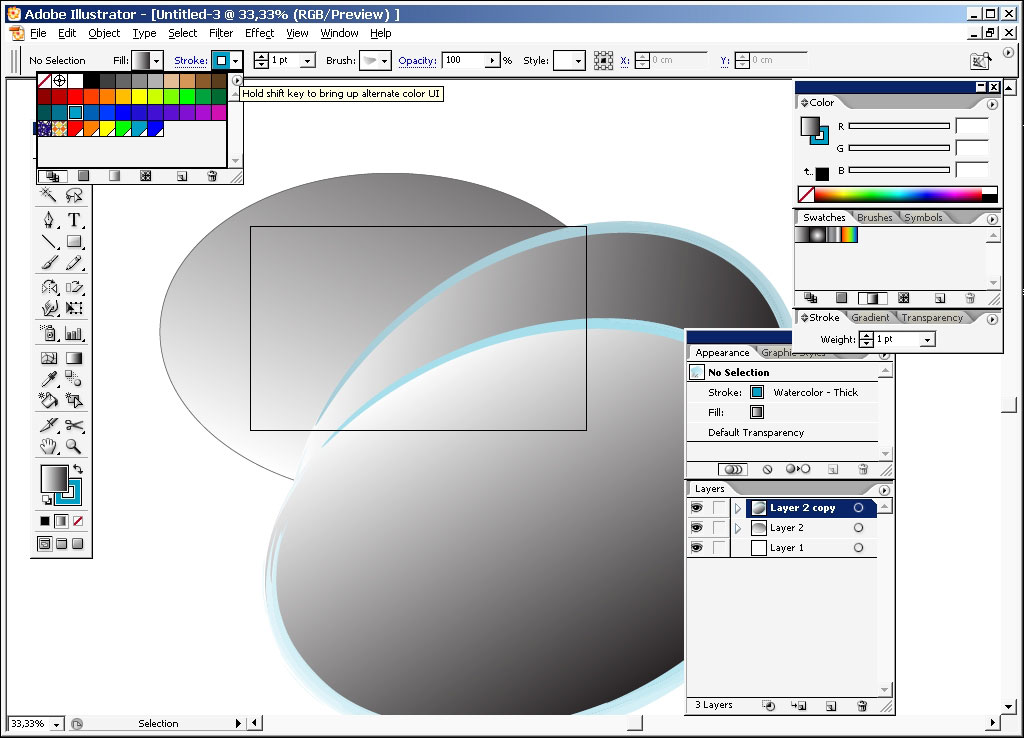
But this was just an example- actually I did try to make some king of style from these gradient ellipses – but this idea didn’t last long.
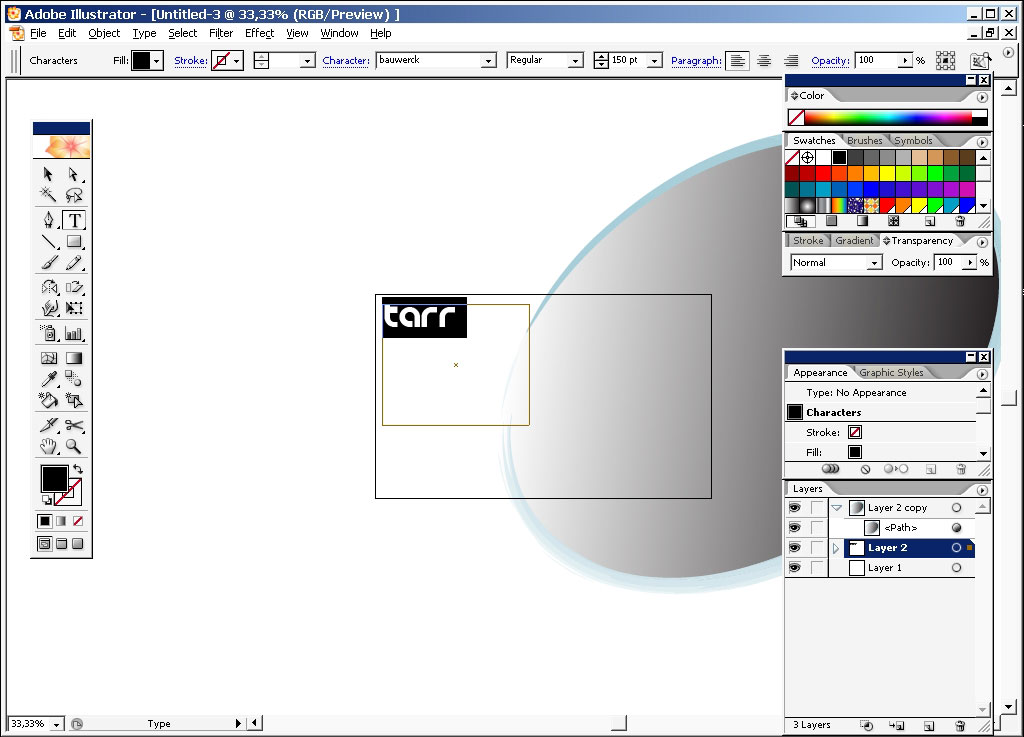
So I’m beginning to type the text – I liked this font from the very beginning – it is called – bauwerck.

I’ve used the 3D illustrator function to make something from these circles – but, man, I really don’t know the PC you got to have to make this fast enough.
So you can see the poor result there on the right.
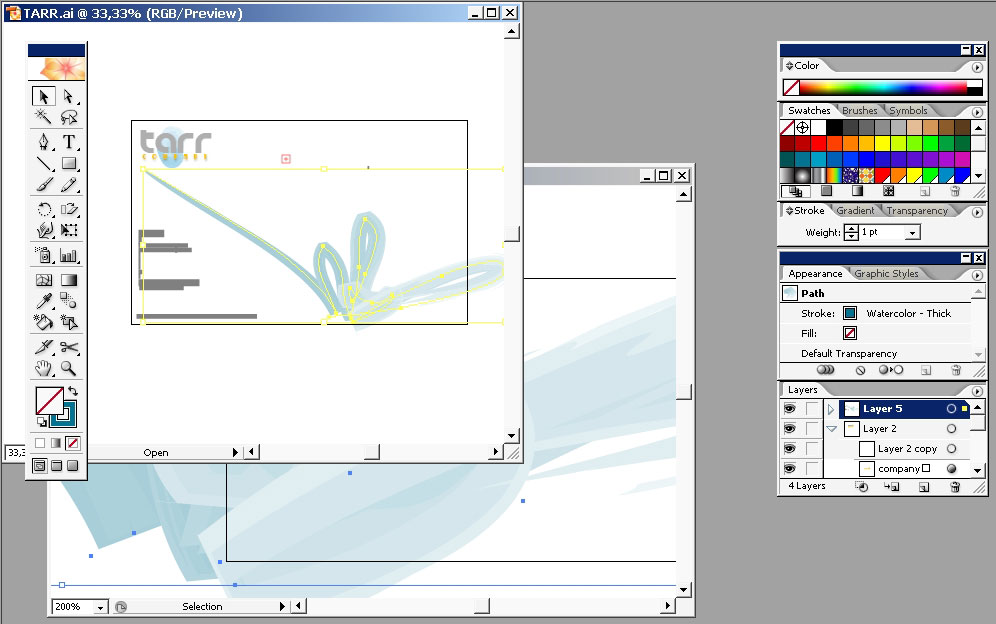
But I’ve made the logo on left that I really like – it has a combination of grey orange colors on the text and light blue background element made by a brush tool.


That’s the moment I’ve decided to get rid of all background element of the right. I will use a basic brush tool -and in illustrator the brush tool reacts like: you draw the path first and then it is being overplayed with brushstrokes. You can change the curve then, changing the brush strokes form.

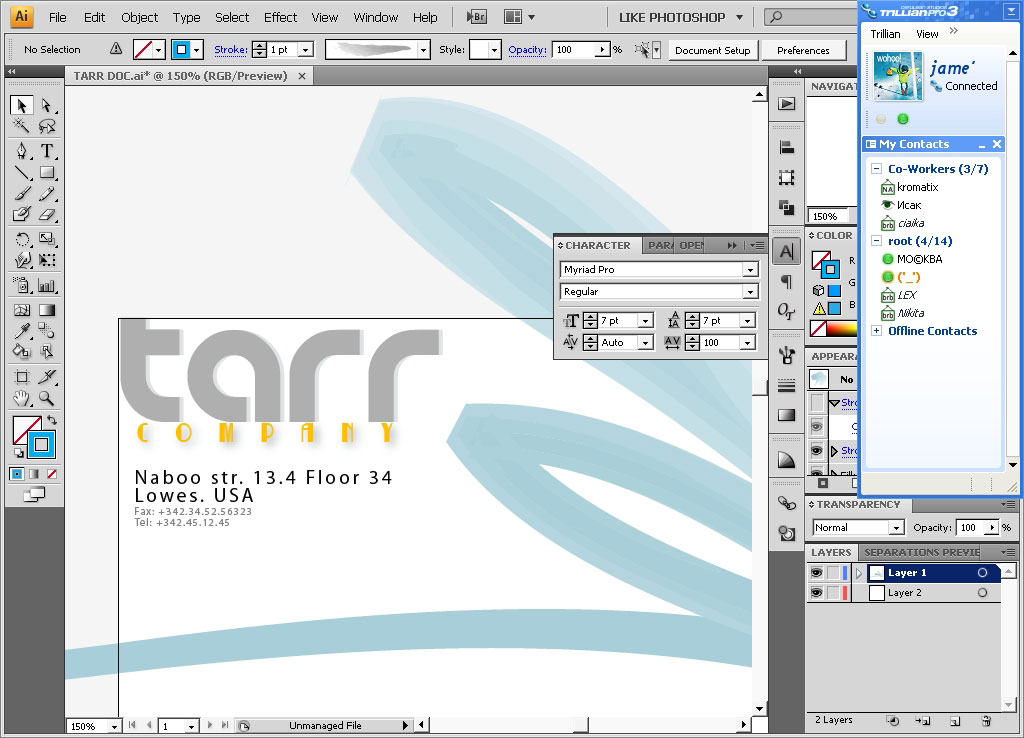
Close up: I’ve paste some text there.

Save the file and export it like a PSD.

So I think we’ve done our basic elements that make this design: the Font, the brush strokes elements, and the color gamma, now we can make a visiting cad and a contract.
Visiting card:
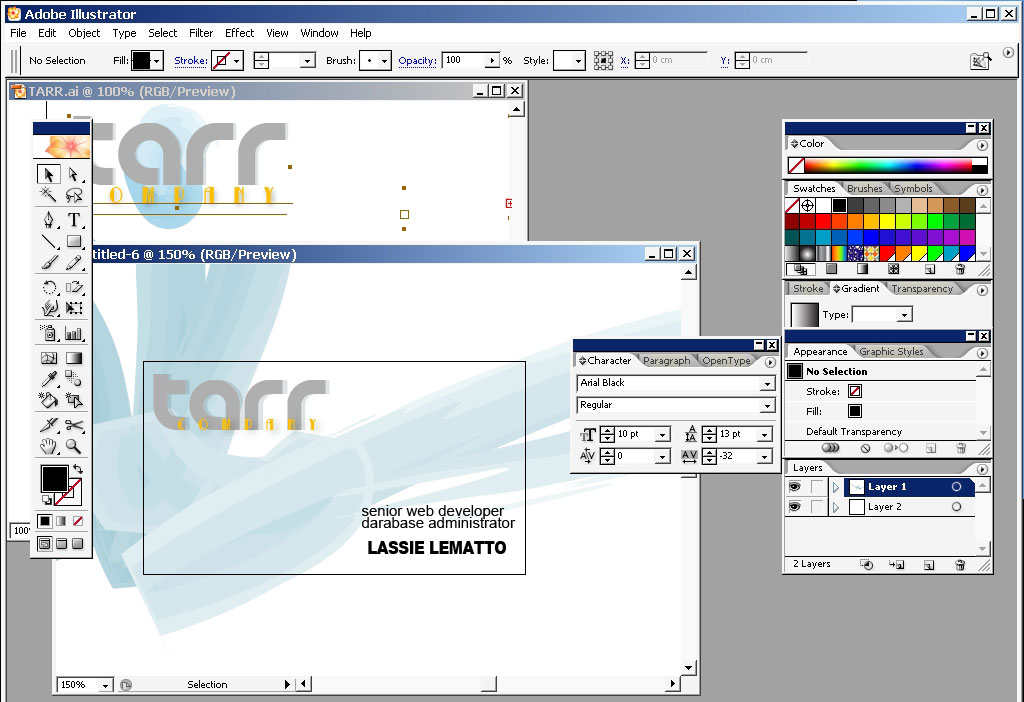
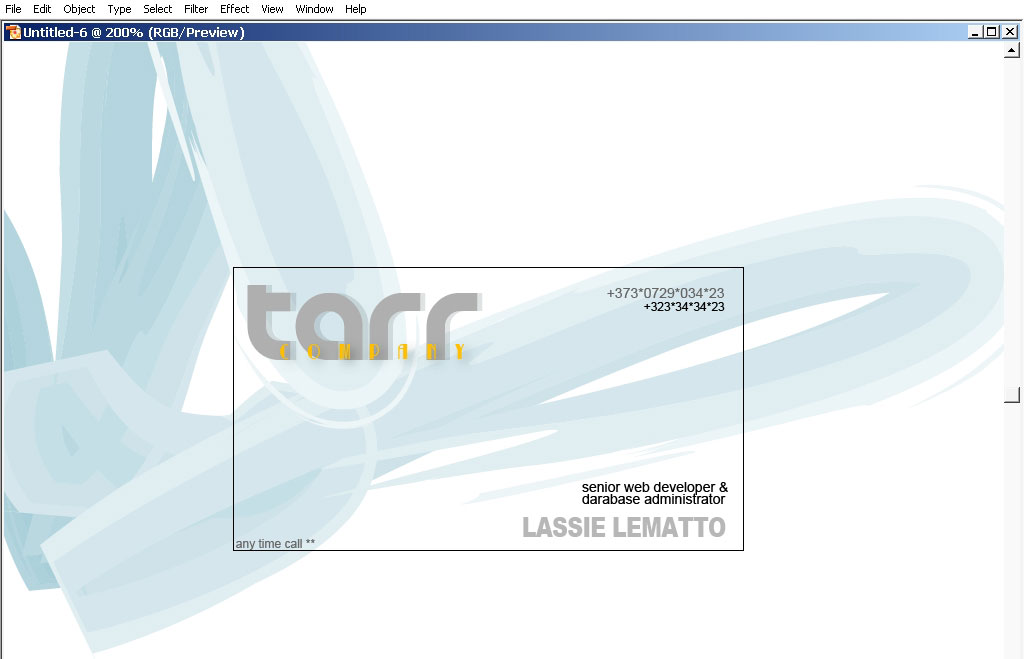
Make a new document with exact dimensions (9×5).

Drag the patch from the previous file.

I’ve decided to leave the patch without any changes, even if its covers big area.
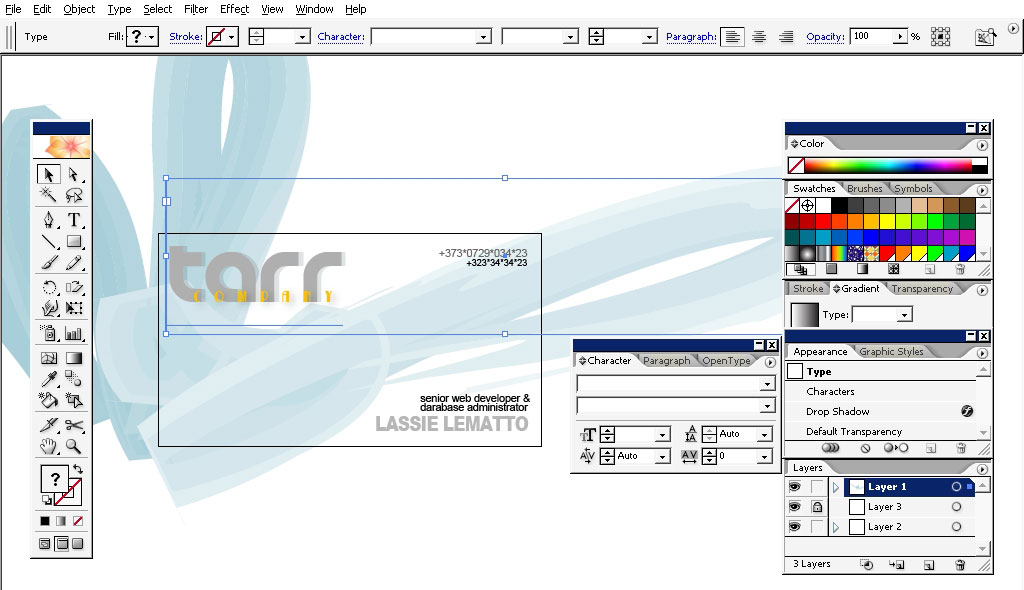
Typing some txt here:

Changing some colors:

Making a layout for all this data:


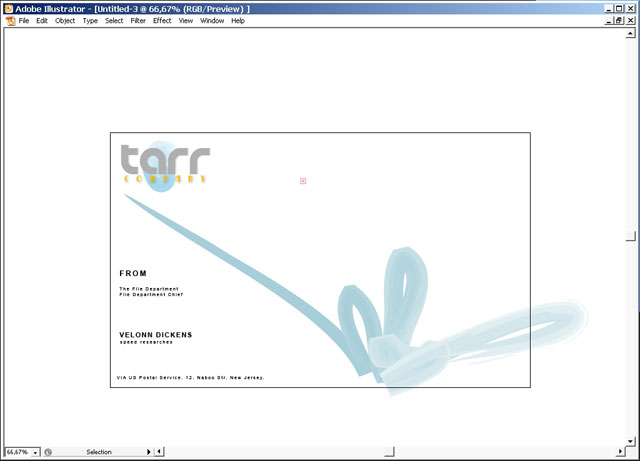
Next step: the contract.
When you’re creating a corporate style for any company you should include at least 3 elements: a teller, a visiting card and a contract.
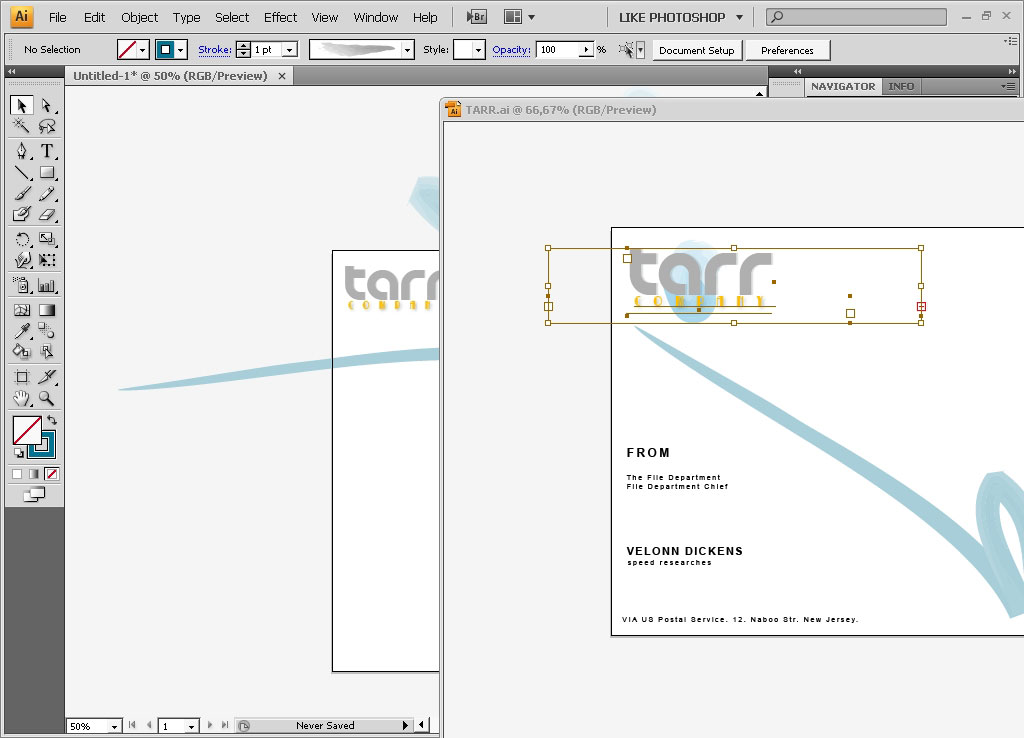
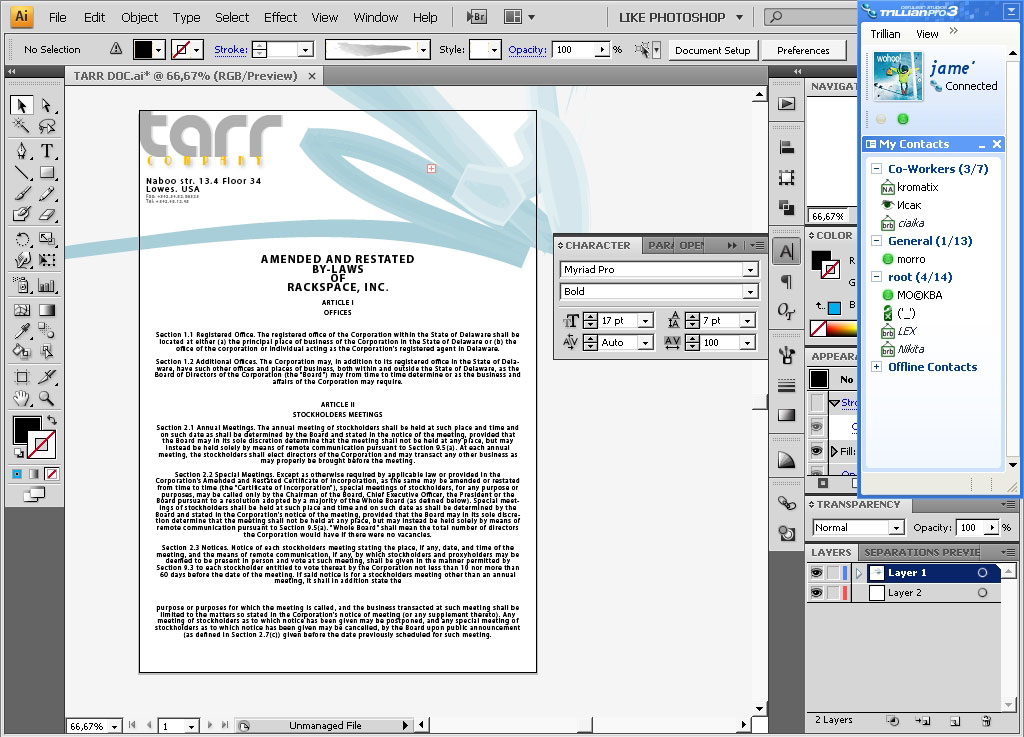
Copy the logo and the text to a new A4 document.

Typing in some additional contact information:

Copy the curve element.

Find some kind of contract template.


And this is it.
The final thing that I recommend you to do is to make a good presentation for your work.
So I will make my presentation in Photoshop CS2.
Arrange all the elements and make 3 separate layers.

Drop a light shadow to all the elements.


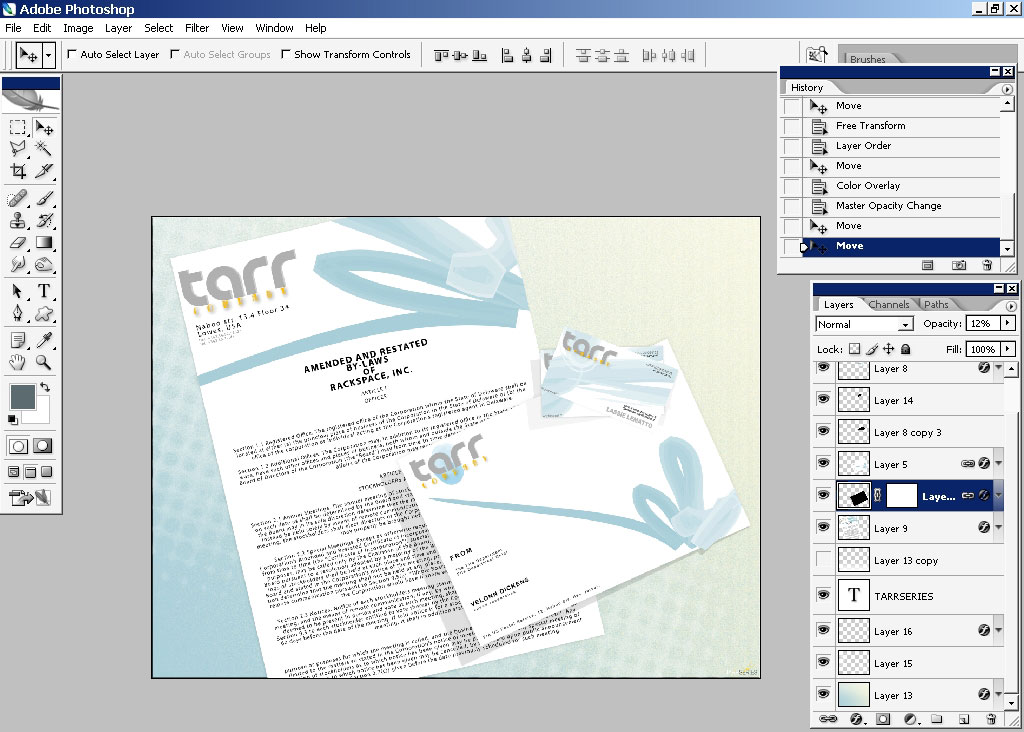
Make a background. I’ve used the same colors that you can see in my design. (= a bigger shadow).


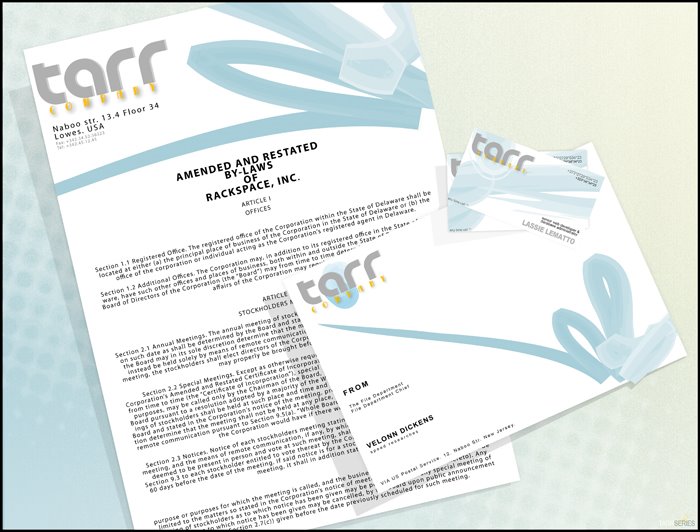
And we have it, we got a very bid size document: hope you learned something from it. Use all the applications to become a master designer.



Comments