Photoshop Elements 2 Eyedropper
Photoshop Elements 2 Eyedropper |
|
|
|
|
| Used for finding color values, and for choosing colors |
|
  |
The eyedropper can be used for gathering color data for adjustment, and comparison purposes. The eyedropper is also used for selecting foreground, and background colors, and for identifying tone values. To change the foreground color, click with the eyedropper on the desired color anywhere in the current image, or in any other open image, active or not. To change the background color, Alt-click, with the eyedropper, on the desired color in any open window. The eyedropper’s color values can be seen, on the fly, wherever you move the cursor, by opening the Info palette and observing the numbers next to the eyedropper icons there. See the Info palette page for more details.. The eyedropper tool can be temporarily accessed when using any painting tool by pressing the Alt key. Note – if your Alt key does not appear to be working in Elements, you may have another program running in the background that has taken over that key. GuruNet (Atomica) and FlySwat are two such applications. Uninstall them, or reassign the hot key in those programs to regain use of the Alt key in Elements. The keyboard shortcut key for the eyedropper is the letter I.
|
|
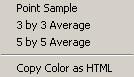
The illustration below, is the eyedropper’s options bar with the Sample Size menu open. Point Sample is the default setting, but I would recommend using the 3 by 3 Average setting. This determines the size of the area from which color data is acquired. On the right below, is the context sensitive menu, found by right-clicking on the image when the eyedropper has been selected in the toolbox. As you can see, it’s the same as the Sample Size menu in the options palette menu except for the Copy Color as HTML choice. When selected, this will copy the hexadecimal color value for the color you click with the eyedropper, onto the clipboard. It can then be pasted into an HTML document. |
|
 |
|
|
If you have doodled with a tool’s options and want to get back to the default settings, click that tool’s icon at the far left end of its options bar. Choose either Reset Tool to reset only the current tool, or Reset All Tools to restore default settings to every tool. Please note that all descriptions, and illustrations featured refer to files which are in Photoshop’s .psd format, and which are in RGB color mode. Other file formats, and color modes may generate different options. Some Photoshop features are not available for images not in .psd format, or RGB color mode. To find what color mode your image is in, choose Image > Mode. |
|


Comments