Creating an Organizational Chart Using the Connector Tool
|
Creating an Organizational Chart Using the Connector Tool
|
||
|
|
||
|
Note: This same technique exists in Macromedia Flash and Fireworks MX. In FreeHand MX you can also produce the same result by selecting Edit > Clone to copy an object right on top of itself, and then dragging it to the proper position on the page.
|
||
|
|
||
|
||
|
|
||
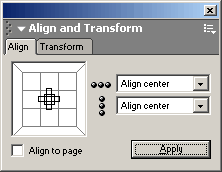
Tip: Select multiple boxes to fill them with the same color at once. |
||
|
|
||
|
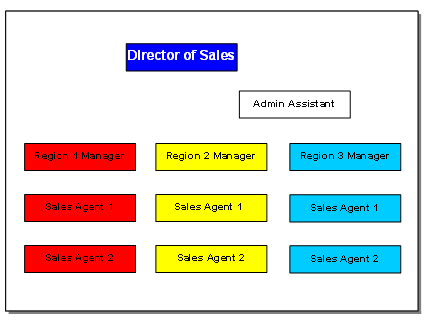
Note: For an easy way to add these colors to the Swatches list, so you can easily reference their names or values, select Xtras > Colors > Name All Colors.
|
||
|
|
||
|
||
|
|
||
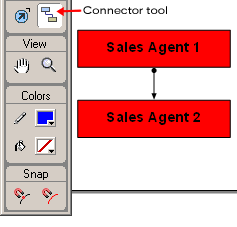
Note: If there isn’t enough space between the boxes to accommodate the default arrowheads of the connector line, the tool cannot draw the line properly. Either increase the space between the boxes, change the attributes for that one connector line in the Object properties, or redefine the Normal Connector style: |
||
|
|
||
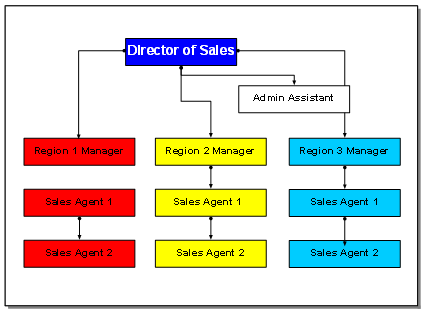
Now you have your completed organizational chart: |
||
|
|










Comments